I have set the disableVisualSelection = true and it works for all cells except the ones where I have rendered checkboxes. Any assistance would help. Thank you.

I have set the disableVisualSelection = true and it works for all cells except the ones where I have rendered checkboxes. Any assistance would help. Thank you.

Can you please share a set of settings where this issue is replicable?
I’ve tested in here https://jsfiddle.net/handsoncode/3zbkrs2q/ using Chrome 89 on Windows 10, and no selection is visible.
Hi @aleksandra_budnik, Thanks for your response. Yes in this case it is good.
But, I am actually using the hot-renderer custom component(RenderColumn) to render the checkbox.
HotTable> HotColumn > RenderColumn hot-renderer /> /HotColumn >/HotTable>
Could you please fill my demo with the missing logic? I’d like to test that issue on my device.
Yeah sure. Give me an hour and will update once I am done.
Hi @aleksandra_budnik, I tried a native checkbox and it works. I use a custom checkbox and there must be some issue there. I will check and report back.
You can check the below CodeSandbox -
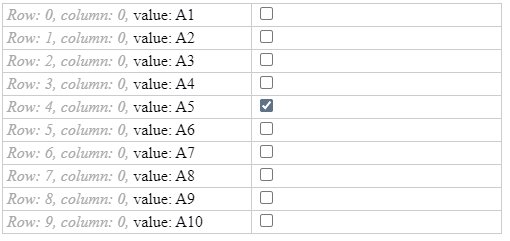
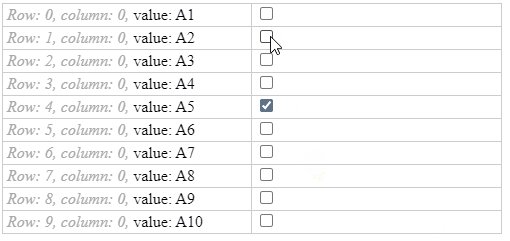
The following demo also works well on my device

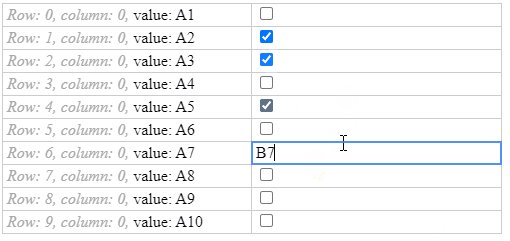
I am not able to select a cell, But I can change the value of the checkbox and double click to open the editor
Hi @aleksandra_budnik, I just put in a simple app to check that scenario. With native checkbox it does work the way it should. I will have to dig more as I use a custom checkbox.
But for now, You can close this issue. Thank you for your replies.
Please send me a message to support@handsontable.com once you are ready with that demo. Thank you.