Hi
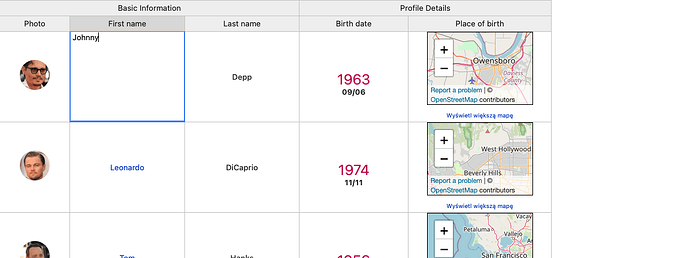
I am using a custom renderer for displaying data in the form of link, something similar to the example given here: Handsontable with GoogleMaps - JSFiddle - Code Playground
Would like to know if there is a way I can prevent double click and make the cell non-editable. Currently when it is double clicked, the value gets converted to a text which can be edited
In the project I am working on, we have an object as data value, and as part of the link we display value for one of the keys
export function linkSupportedRenderer(
_instance,
td,
_row,
_col,
_prop,
value,
_cellProperties,
) {
// eslint-disable-next-line prefer-rest-params
Handsontable.renderers.BaseRenderer.apply(this, arguments);
Handsontable.dom.empty(td);
// value is the dictionary
const labelVal = get(value, 'label');
if (!isUndefined(labelVal)) {
Handsontable.dom.fastInnerHTML(
td,
`<a title='${get(value, 'title')}' href='#'>${labelVal}</a>`,
);
} else {
// eslint-disable-next-line prefer-rest-params
Handsontable.renderers.TextRenderer.apply(this, arguments);
}
}
So when we double click, the cell value turns into [object Object] which is not a correct UX