It is kind of very basic thing, I am loading data in hot dynamically and want to display a row with the message “No Data Found” if data is an empty array. I tried to manually insert a row but it fire after insert row callback and I do not want that. Is there way to achieve it. I think it should be the feature provided by handsontable.
have you tested pre-populating https://handsontable.com/docs/7.4.2/demo-pre-populating.html ? You can define what to show (something like a placeholder) if there’s no data in a cell.
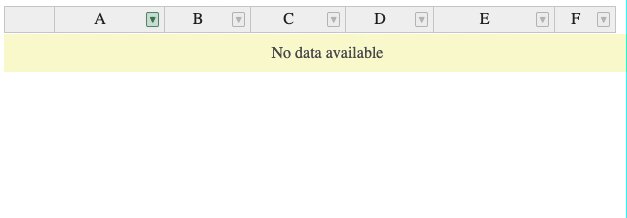
Sorry for miss communication. Actually I am referring to overall no data instead of cell value. I am only getting headers with 0 rows of actual data. Now I want to display no data message as I am loading my data dynamically. The problem is If a create a new row and merge all cells to display single line message it will fire before row create and after row create which I do not want as my callback send request to server. Example given in attachment
Wouldn’t it be better to attach display: none to the table and show a different DIV with that message? You’d avoid all the unnecessary calls.
awesome idea. But I think in case of filters and search its not good for UX to display empty table to user. I will be glad if it is added as feature/add-on in future in handontable like whenever filters or search or data load return empty set handontable should automatically display no data message.
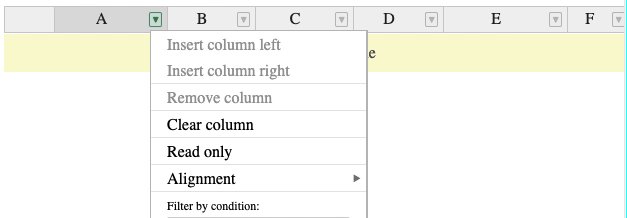
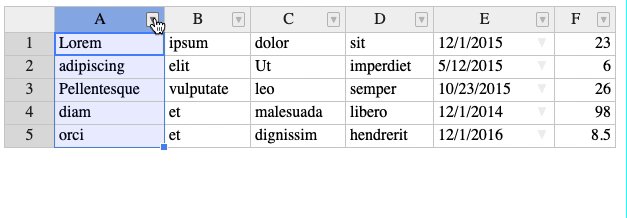
I was thinking about something like this Handsontable example - JSFiddle - Code Playground

Thanks, It helped alot
You’re welcome