This is a follow on question from this post: Handsontable is a JavaScript data grid that looks and feels like a spreadsheet - Available for React, Angular, and Vue
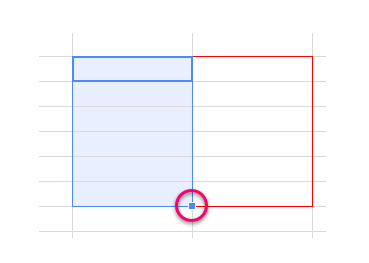
That prior answer/sample you kindly clued me in on was to do with changing the “corner” grabber. I can’t find the style for border that is shown (red in the image above case).
How would I make that “red” border a different color? Thanks!