Good morning.
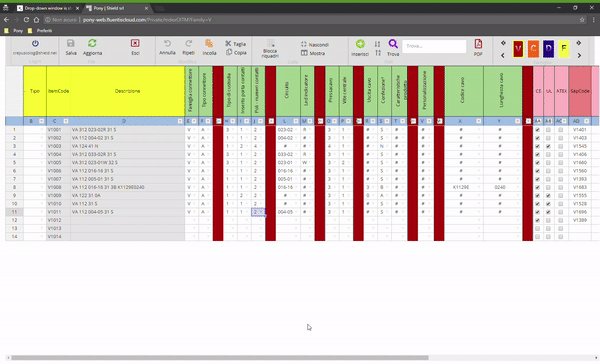
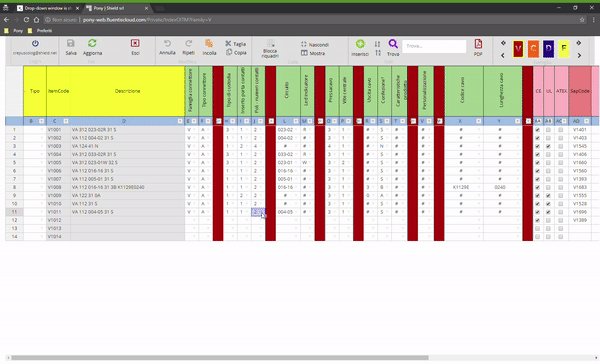
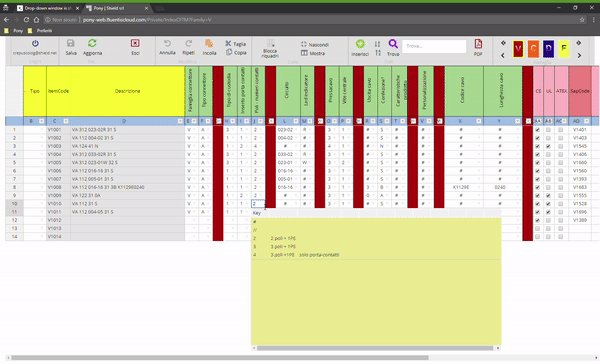
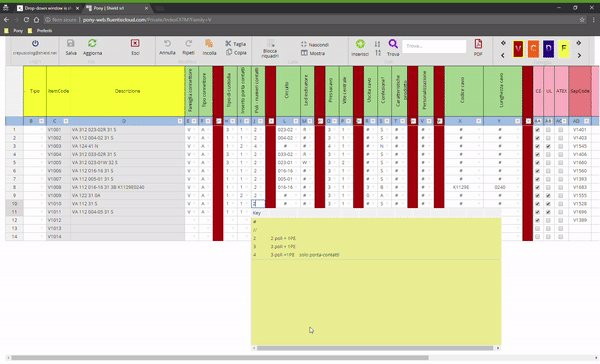
Is possible to know (with an event or sometihing else) when drop down window is show ?
{
data: ‘OITM1_008’, type: ‘handsontable’, className: “htCenter”,
handsontable: {
width: 700, height: 400,
colHeaders: [‘Key’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’, ‘’],
autoColumnSize: true,
manualColumnResize: true,
data: Attributo07,
columns: [{ data: ‘Value’ }, { data: ‘Dex’ }, { data: ‘Dex1’ }, { data: ‘Dex2’ }, { data: ‘Dex3’ }, { data: ‘Dex4’ }, { data: ‘Dex5’ }, { data: ‘Dex6’ }, { data: ‘Dex7’ }, { data: ‘Dex8’ }, { data: ‘Dex9’ }, { data: ‘Dex10’ }],
getValue: function () {
var selection = this.getSelectedLast(); // Usare sempre getSelectedLast(). Attenzione nell’esempio sul sito si dice di usare getSelected ma non funziona. Ho perso 2 ore a capirlo.
// ritorna sempre la prima colonna con id o valore
return this.getSourceDataAtRow(selection[0]).Value;
},
}
},

Hi @crepuscolog
there is no callback for opening a dropdown source list.
You may try tracking event for
-
dbl-clickviabeforeOnCellMouseDown
2.Enter press viabeforeKeyDown -
clickevent for an element with classhtAutocompleteArrow
as all these 3 cases are showing a list of choices for a dropdown cell type.