Hello and Happy new year!
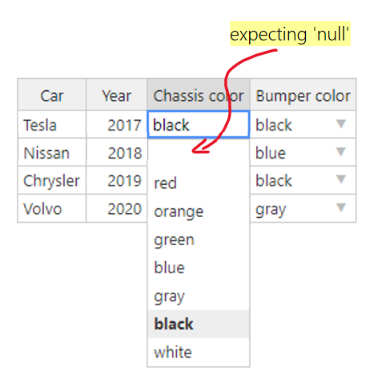
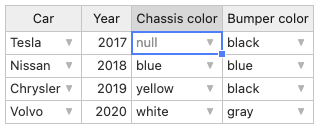
I’m having trouble adding a placeholder on dropdown lists so that if the source is empty, a placeholder null appears.
However, with the below code the htPlaceholder class is added to the empty cell in the list but the placeholder does not appear.
Code
import { HotTable } from '@handsontable/react';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.min.css';
// register Handsontable's modules
registerAllModules();
export const ExampleComponent = () => {
return (
<HotTable
data={[
['Tesla', 2017, 'black', 'black'],
['Nissan', 2018, 'blue', 'blue'],
['Chrysler', 2019, 'yellow', 'black'],
['Volvo', 2020, 'white', 'gray']
]}
colHeaders={['Car', 'Year', 'Chassis color', 'Bumper color']}
columns={[
{},
{ type: 'numeric' },
{
type: 'dropdown',
source: ['', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white'],
handsontable: {
placeholder: 'null',
}
},
{
type: 'dropdown',
source: ['yellow', 'red', 'orange', 'green', 'blue', 'gray', 'black', 'white']
}
]}
licenseKey="non-commercial-and-evaluation"
/>
);
};
ReactDOM.render(<ExampleComponent />, document.getElementById('example1'));