Hi Team,
DropDown data starts disappearing when i try to change the selected dropdown value.
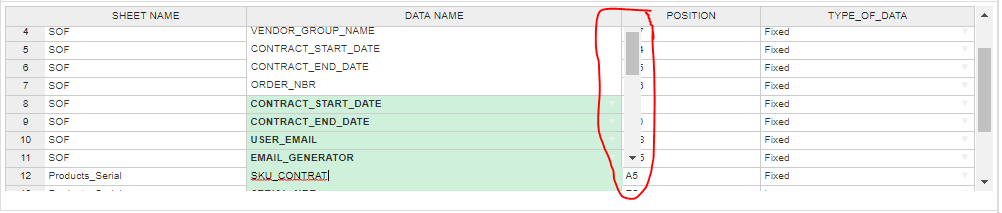
In the above image, cell with blue color are the dropdown type cells.
I have pre selected “SKU CONTRACT” dropdown . when i tried changing value of “SKU CONTRACT” while scrolling half data of dropdown got disappeared. In this case, last value in dropdown is “ORDER_NBR” but still you can see the scrolling of dropdown (Marked in red)
var arrayList = [‘A’,‘B’,‘C’,‘D’,‘E’,‘F’,‘G’,‘H’,‘I’,‘J’,‘K’,‘M’,‘N’];
self.SOFParamTable = new Handsontable(container, {
rowHeaders: true,
colHeaders: columns,
contextMenu: true,
columns: [
{
data: ‘PARAM_ID’
},
{
data: ‘SHEET NAME’
},
{
data: ‘DATA NAME’,
type: ‘dropdown’,
source: arrayList
},
{
data: ‘POSITION’
},
{
data: ‘TYPE_OF_DATA’,
type: ‘dropdown’,
source: [‘Fixed’, ‘Loop’]
}
],
data: columnData,
height: ‘250px’,
stretchH: ‘all’,
copyPaste: true,
minSpareRows: 1,
hiddenColumns: {
columns: [0]
}
});