Hi, I am using ng-hansonetable pro, filters were working fine but when I add a nested header I am facing issues sometimes it open the filter sometimes it doesn’t. Can you help me why this happening.
nestedHeaders: [
[ {label: ‘’, colspan: 3}, {label: ‘Impact’, colspan: 3}, {label: ‘’, colspan: 1},],
[‘Col 1’, ‘Col 2’, ‘Col 3’, ‘Col 4’, ‘Col 5’, ‘Col 6’, ‘Col 7’ ],
]
I am using
Hi @mjunaidkhan94
Are you able to replicate the same issue here https://jsfiddle.net/4jnwvu1s/? If so please provide the needed steps.
I am using it like
ctrl.settings = {
filters: true,
colHeaders: true,
stretchH: “all”,
colWidths: [“15vw”, “9vw”, “8vw”, “11vw”, “11vw”, “11vw”, “13vw”],
nestedHeaders: [
[{label: ‘’, colspan: 3}, {label: ‘Impact Factors’, colspan: 3}, {label: ‘’, colspan: 1},],
[‘Issue’, ‘Issue Type’, ‘Readiness’, ‘1st’, ‘2nd’, ‘3rd’, ‘Experiment’],
],
viewportColumnRenderingOffset: 70,
columnSorting: true,
dropdownMenu: [
“filter_by_value”,
“filter_action_bar”,
“filter_by_condition”,
],
}
and on html
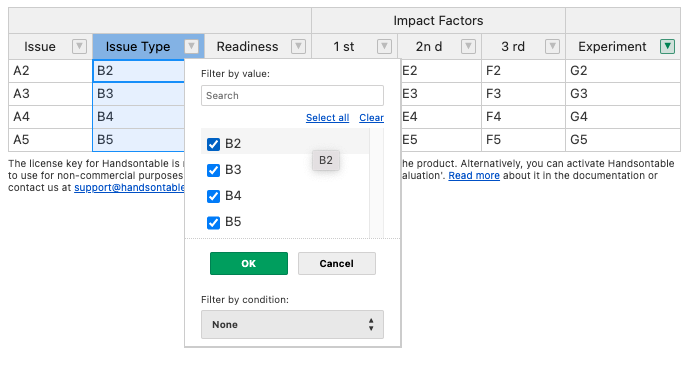
Its working for normal headers but glitch on nested headers
Could you record the steps to replicate the issue, @mjunaidkhan94
I still got everything working well
Hi @mjunaidkhan94 Could you share the steps to replicate the issue along with a recording?
I’m closing this thread as there’s no reply for a long time.
Please email us at support@handsontable.com if there’s anything left that should be addressed.