Hello,
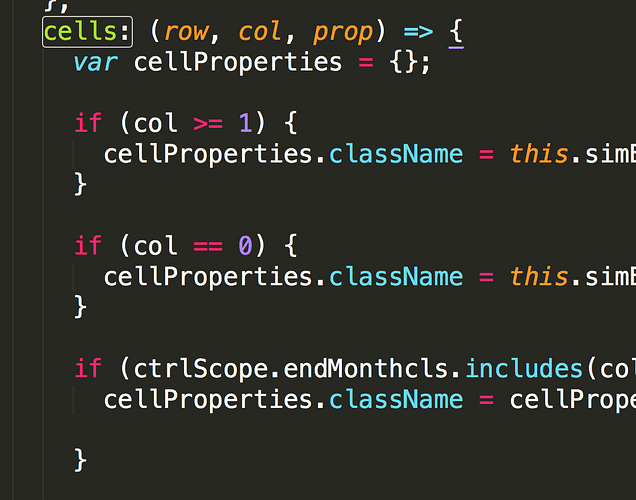
I am styling my table using the cells: function per below
Styling works properly.
I also have a need to show cells that have been edited with underline. So I am using the afterChange hook to edit the class name.
I dont see any underline in the table if I have the class set using cells function. However if I remove the className from cells underline works.
How do I override? or is there a way to mark dirty and call that in any other hook?
Thanks
Uma