How do I implement a column rename feature, where the user can rename one or more than one column headers? If any one has resolved this on Angular 5?
we do not have an official demo that supports this operation. However I would try to use a DIV wrapper with the contenteditable in the colHeaders or afteGetColHeader.
It looks like the click event is stolen and the focus moves away the header. Maybe a prompt on the afterOnCellMouseDown event? Here’s how to get a column header prompt
afterOnCellMouseDown: function(e, coords, td) {
if(coords.row < 0){
prompt('Pick header name')
}
}Can this be implemented with typescript?
You shouldn’t have any issues with an angular version.
Here’s the hook for the Ang 6 https://stackblitz.com/edit/angular-handsontable-custom-renderer-dfary1?file=app/app.component.ts
This doesn’t work when i try to rename the header… doesn’t make any changes
That is only a beginning (a way you can refer to an element). As I have wrote in the first reply we do not have a full example. I can’t create one for you but I can help you to accomplish the goal.
What’s missing is replacing the header name with a value from the prompt. You already have a new name and a column header index (from the hook) so you only need to update the headers via updateSettings method.
Alright. This makes sense, I’ll try this and update. Thank you for all your help!!
You’re welcome @shehroz.nini
feel free to ask if you encounter any difficulties with this case
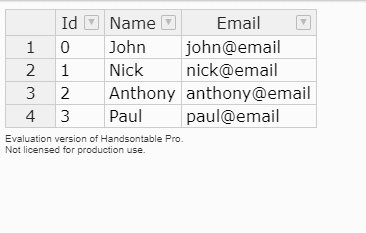
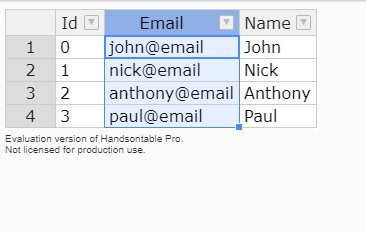
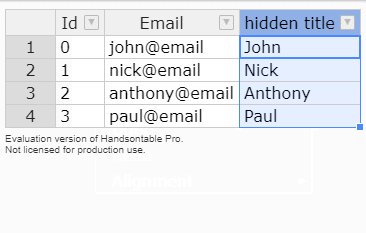
We have succesfully renamed a header, however when we rename it, the column moves to the last position in the table.
public renameHeader(column_number, new_name){
var Old_header=this.Headers[column_number];
this.Headers.splice(column_number, 1,new_name);
for (let i=0;i<this.Data.length; i++){
let Obj={};
for (let j=0 ; j<this.getHeaderLength(); j++){
let header= this.Headers[j];
if (j==column_number){
Obj[new_name]= this.Data[i][Old_header];
}
else{
Obj[header]= this.Data[i][header];
}
}
delete this.Data[i];
this.Data[i]=Obj;
}
}Have you changes the correct index of the table? It looks like you’re changing the newest index. You can use the getSelectedLast (2nd value) to be sure that you have a correct index.
Hey, I tried using the getSelectedLast function and came up with this code for the dropdownmenu configuration.
this.ddmConfig = {
items: [
{
key: 'col_right',
name: 'Insert column at right end',
// tslint:disable-next-line:object-literal-sort-keys
callback: () => {
this.addColumnDialog('Add');
}
},
**{**
** name: 'Rename Column',**
** // tslint:disable-next-line:object-literal-sort-keys**
** callback(this) {**
** document.getElementById('dumdum').innerHTML +=**
** this.getSelectedLast()[1];**
** }**
** }**
, '---------',
'remove_col'
, '---------', 'undo', 'redo', 'alignment'
]
};
The code Italicized is where we are facing the problem. We wish to call our rename function but we already used “this” keyword once as Handsontable instance and now cant access the rename function.
It would be great if you could give us a hint on fixing this. Thanks in Advance!
Sorry @shehroz.nini
I would need to test it. Can to put it in a fiddle?
Here it is
When we rename the column, the column moves to the right end by itself. Is this a bug or what?
Hi @shehroz.nini
I’ve just got a demo from my collegue https://stackblitz.com/edit/angular-quhfzw?file=src%2Fapp%2Fapp.component.ts
Thanks for this demo!
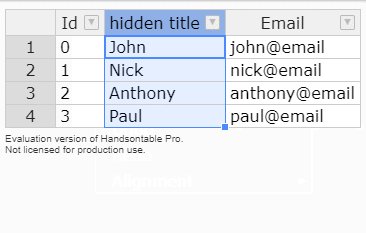
I’m successful in renaming a column header, however i’m not able to move that particular column from its current position on my table. I have put [manualColumnMove]= “true” but i cant move the column where i want. Please help…
What is a bug scenario for moving?

Works fine on my device.
It works now, I was missing a function in my code. It works well now!! Thank you so much for your help!!
Dziękuję bardzo!!!
Proszę bardzo 