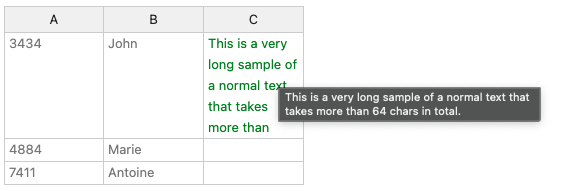
On a similar question (Keep the same Row Size), the option for using a text-overflow: ellipsis worked for longer-than-column texts. You can expand the text with a double click, as shown in https://jsfiddle.net/hnm2y6jz/, (from https://github.com/handsontable/handsontable/issues/5408#issuecomment-422281443)
But if readOnly: true, this expansion does not work:
https://jsfiddle.net/7gjdwbe8/17/
How can you have text-overflow: ellipsis but while also seeing expansion of the the cell if double clicked but read only?