I’m using handsontable in an ember.js app.
The initial rendering of the table is fine, but when the data changes, I get an error: Assertion failed: Expecting an unsigned number..
It seems this doesn’t happen when row headers are set, but when hasRowHeaders is false.
In this case it’s a table with a single row plus colHeaders. I’m using handsontable version 9.0.0
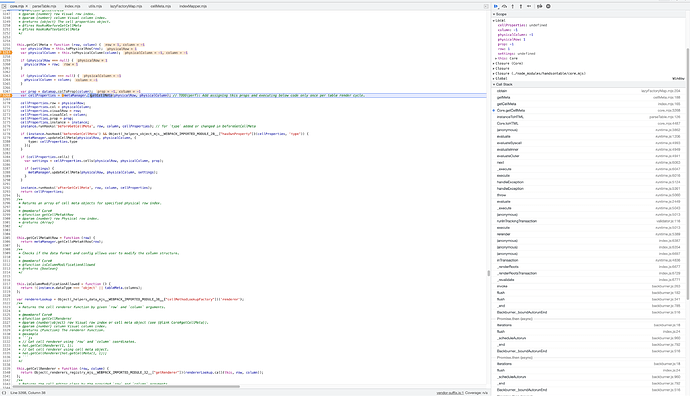
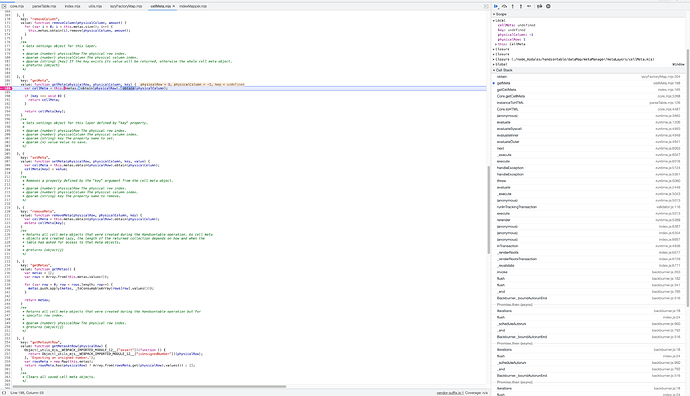
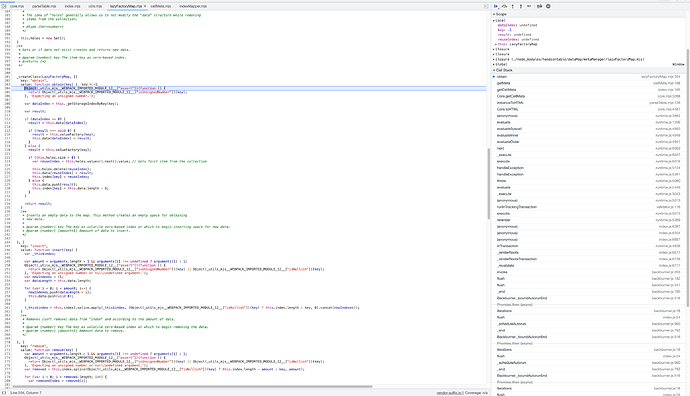
I’ll add a few screen grabs of the debugger that show when the error is happening: column index is 0, columnModifier is 1, there is no mapped physicalColumn, thus trying to lookup CellMeta for a negative index, which results in the assertion error.
Well, I guess this is still a somewhat vague description. Let me know what else I can provide or if you have some initial idea of what could be the issue.
Thanks,
Daniel