Hi there, how are you?
I’m having an issue when i try to setting up handsontable with React and SharePoint Framework over IE11 (Chrome works fine).
Component
import * as React from 'react';
import { IFinancialSummaryGridProp } from './IFinancialSummaryGridProp';
import { IFinancialSummaryGridState } from './IFinancialSummaryGridState';
import { HotTable } from '@handsontable/react';
import 'handsontable/dist/handsontable.full.css';
export default class FinancialSummaryGrid extends React.Component<IFinancialSummaryGridProp,IFinancialSummaryGridState>{`
constructor(props) {
super(props);
}
render() {
var toRender = <div> <HotTable data={[['', 'Tesla', 'Mercedes', 'Toyota', 'Volvo'],['2019', 10, 11, 12, 13],['2020', 20, 11, 14, 13],['2021', 30, 15, 12, 13]]} colHeaders={true} rowHeaders={true} width="600" height="300" /> </div>;
return toRender;
}
}
Issue nº1:
When i open the page in IE 11 is throwing me the following error “Out of stack space”.
Solution:
I fix that error adding the following polyfills:
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
Issue Nº2
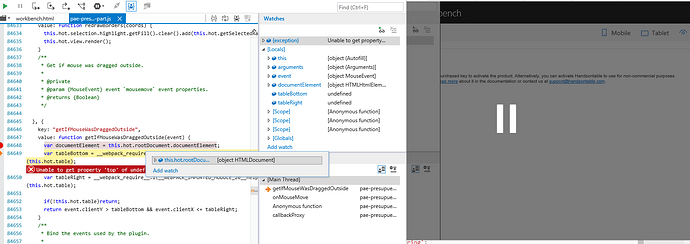
After adding the pollyfields, the component appears to be working but doesn’t show the grid and throws the following error " Line: 84649
File: webpack:///~/handsontable/es/plugins/autofill/autofill.js
Error: Unable to get property ‘top’ of undefined or null reference":
I stuck without a track to try to solve this, Has anyone has a sample proyect with React(TS) that works on IE 11 ?. So i can take as Base to replicate in SharePoint. Becouse i tried to to the same on a 100% React proyect and i haven’t be able to make it work.