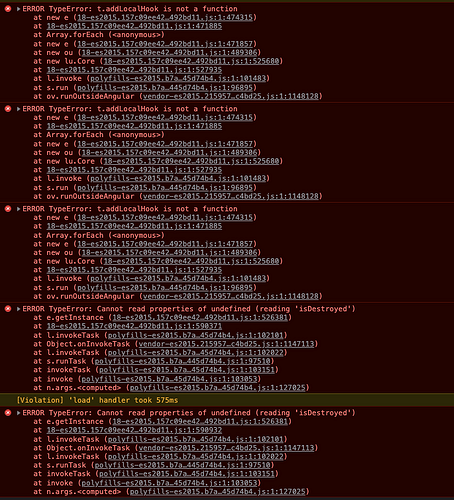
It’s working fine while debugging the angular application with ng serve, but testing it in a local express server throws the following errors:
I found that the issue is while building the Angular application using the ng build --prod command, if I don’t use that command and build the application with the regular ng build command, the errors doesn’t appear and the table loads fine.
Using:
Angular 11
@handsontable/angular ^11.1.0 and handsontable ^11.1.0
Typescript config:
{
“buildOnSave”: false,
“compileOnSave”: false,
“compilerOptions”: {
“allowSyntheticDefaultImports”: true,
“incremental”: true,
“skipLibCheck”: true,
“baseUrl”: “./”,
“downlevelIteration”: true,
“outDir”: “./dist/out-tsc”,
“sourceMap”: true,
“removeComments”: true,
“declaration”: false,
“module”: “es2020”,
“moduleResolution”: “node”,
“emitDecoratorMetadata”: true,
“experimentalDecorators”: true,
“target”: “es2015”,
“types”: [
“jquery”,
“node”,
“long”
],
“typeRoots”: [
“…/…/node_modules/@types”
],
“lib”: [
“es2015”,
“dom”
],
“angularCompilerOptions”: {},
“exclude”: [
“node_modules”,
“build”,
“dist”,
“mocks”,
“coverage”,
“.config.js",
".babel.js”,
“specs”
]
}
Thank you in advance