Hi,
I would like to know if it is possible to translate everything inside the box to norwegian?
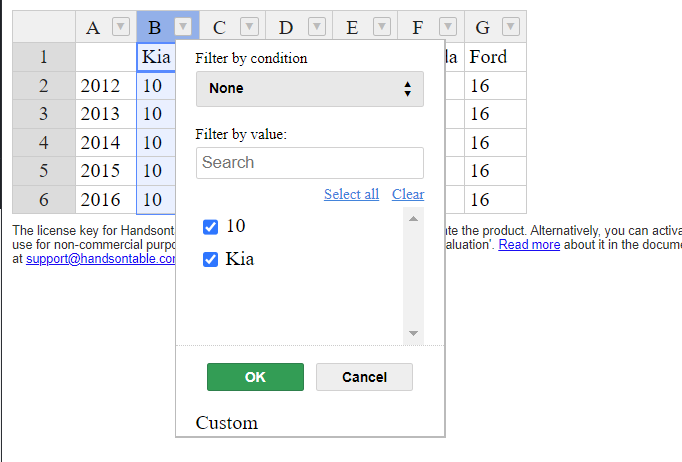
1.- Default filter box:
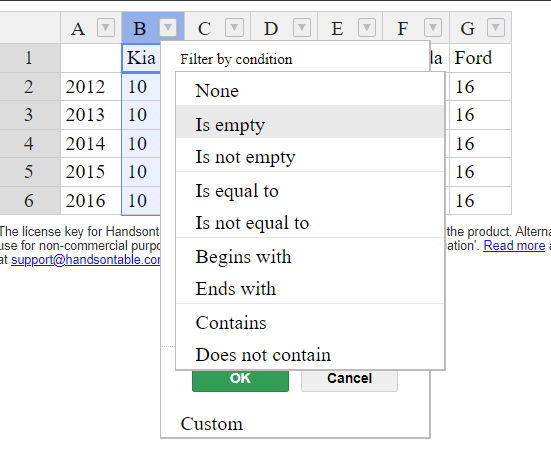
2.- Options for text columns:
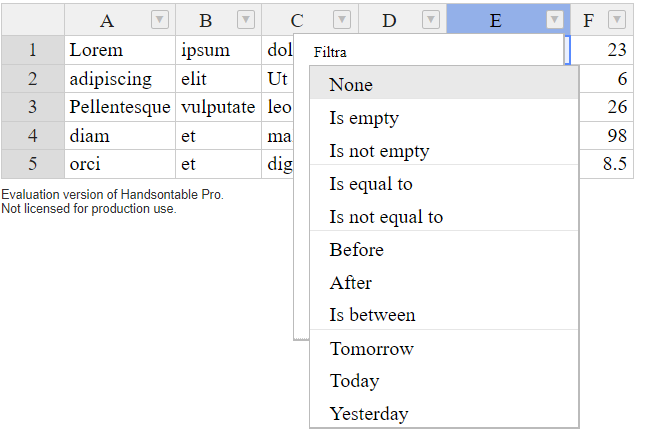
3.- Options for date columns:
4.- Options for number columns:
Text I would like to translate:
- Labels
- Options (For Dates, for numbers and for texts)
- Ok/Cancel buttons
- Select All/Clear links
- Placeholder text “Search” inside the textbox
I was reading some posts and documents and so some tests based on:
Best regards,
Jose Luis
Hi Adrian!
After do some changes in the code,
registerLanguageDictionary(nbNO);
and add the language parameter in my tables:
language={'nb-NO'}
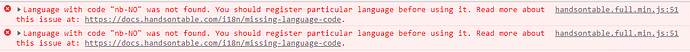
I got these error messages (I have two tables, that´s the reason I got two errors in the log)

Do you know, what could be the issue? Maybe it is too few information, but just let me know what kind of information is required to fix it.
On the other hand, I am able to modify the en-US dictionary as mentioned in: https://handsontable.com/docs/javascript-data-grid/language/#language
Thanks!
Hi @jlsuarezcabrera
Here’s a working example with Norwegian language set: https://jsfiddle.net/aszymanski/tv2gc4m9/
Can you please compare if there are any differences between your implementation and this demo?
Hi!
I have just added and I am still getting the same error
registerAllModules();
Also, I noticed the reference to Handsontable is different than our implementation:
import { HotTable } from '@handsontable/react';
In our code, we have a sort of old implementation. So, the way we imported handsontable is like this:
const Handsontable = require('handsontable/dist/handsontable.full.min');
Should I add that as a reference to make it work?
When I add it as a reference I got this error:
Cannot find module '@handsontable/react' or its corresponding type declarations.ts(2307)
Module '@handsontable/react' is not listed as dependency in package.jsontslint(no-implicit-dependencies)
I have to mention, we have a reference to:
"handsontable": "^12.3.1",
Best regards,
Hi @jlsuarezcabrera
Do you use any frameworks? If you use React then yes, the imports should look like in my example.
Hello!
Yes, I am using react 16.3.2 
Hi @jlsuarezcabrera
Did the imports helped here? If not, maybe we can schedule a quick call to see your implementation and solve the issue this way. If you are interested in such form, please contact me at support@handsontable.com so we can discuss the details.