I am trying to set up filters for my spreadsheet and I am seeing some incorrect behaviour which is likely my own mistake since I cannot find any instance of it online.
Here is my code:
<CardContent>
{invoices.length ? (
<HotTable
data={invoices}
formulas={{
engine: hyperformulaInstance,
}}
rowHeaders={true}
columns={col}
height={500}
filter={true}
dropdownMenu={{
items: ["filter_by_value"],
}}
licenseKey="non-commercial-and-evaluation"
/>
) : (
<p>Please generate invoices first</p>
)}
</CardContent>
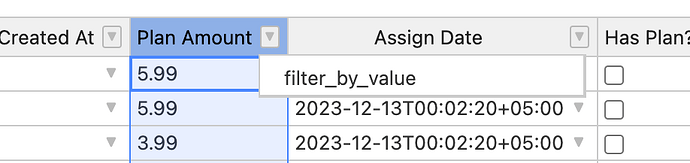
This is what is being rendered:
Any dropdown items I add in the code, they show up as their name in the dropdown.
I have also tried using the simple
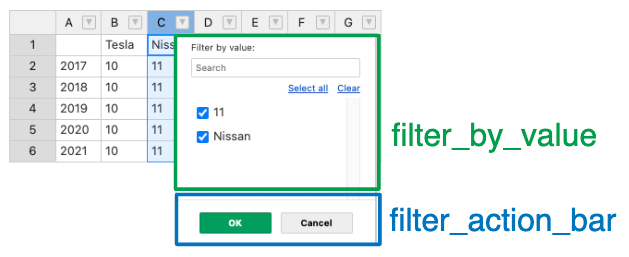
dropdownMenu={true} as well. In that case, the dropdown renders correctly but there are no filter by value or filter by condition options.
If you need more information/code, let me know.