Hi @aleksandra_budnik previously i only tried the sample case and it works well. Now I used it in my large data, i found it works abnormally. below is my reduced code:
<script>
import 'handsontable/dist/handsontable.full.css';
import * as Vue from 'vue';
import Handsontable from 'handsontable';
function generateData() {
let _data = [];
let _mergeData = [];
for (let i = 0; i < 10; i++) {
_data.push([`A${i}`, `B${i}`, `C${i}`]);
}
_mergeData.push({ row: 3, col: 0, rowspan: 7, colspan: 1 });
return { data: _data, mergeData: _mergeData };
}
let _ret = generateData();
let table = null;
export default {
name: "App",
data: function () {
return {};
},
setup() {
Vue.onMounted(() => {
let div = document.getElementById("example");
console.time("HandsonTable");
table = new Handsontable(div, {
data: _ret.data,
colWidths: 100,
stretchH: "all",
colHeaders: true,
rowHeaders: true,
licenseKey: "non-commercial-and-evaluation",
height: "600",
width: "100%",
dropdownMenu: ["filter_by_value", "filter_action_bar"],
filters: true,
});
console.timeEnd("HandsonTable");
table.batch(() => {
console.time("B");
table.updateSettings({ mergeCells: _ret.mergeData });
table.setDataAtCell(4, 0, "A3");
table.setDataAtCell(5, 0, "A3");
table.setDataAtCell(6, 0, "A3");
table.setDataAtCell(7, 0, "A3");
table.setDataAtCell(8, 0, "A3");
table.setDataAtCell(9, 0, "A3");
console.timeEnd("B");
});
table.addHook("beforeFilter", (conditions) => {
if (conditions[0].column === 0) {
// index of a cell where we have merged area
table.getPlugin("MergeCells").unmerge(3, 0, 10, 0);
table.render();
}
});
});
},};</script>
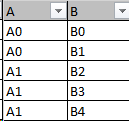
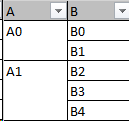
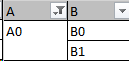
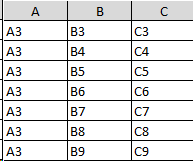
When I filter “A3” in first column, the table will display unmerged cells, I hope the A3 are still merged.
Hope for your reply!
thanks!