Currently, there is no visual indication of what point the sheet is frozen at (which columns are frozen) which means users have to start horizontal scrolling to determine this.
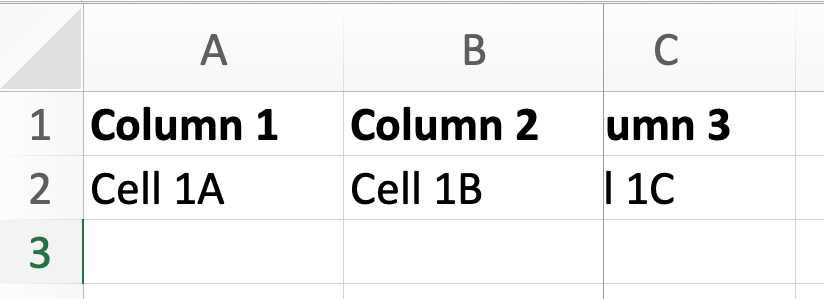
Would it be possible to add a subtle visual cue such as a slightly thicker border on the last frozen column like Excel does? (screenshot example below).
I inspected HoT’s frozen columns in dev tools but couldn’t determine how their position is being controlled. I was hoping to find a unique CSS class that fixed them with position:absolute or whatever to allow us to apply some additional custom styling but couldn’t find anything.
Thoughts/feedback appreciated.
Hi @blake.gilchrist
You can add the 1px border on the right side of the fixed column area by adding border-right config within the .ht_clone_left element. Here’s a demo Handsontable example - JSFiddle - Code Playground
ps. We used to have a really strong shadow that indicated a gap between fixed row and columns and the rest of the table.
Also, we might introduce some changes within the Themes project that we plan to develop during the latter half of 2023.
1 Like
Thanks @aleksandra for the swift reply!
Can you recall the reason that the shadow/borders were removed from previous v8.0 example you kindly linked?
Ref suggestion of adding styling to .ht_clone_left, the only issue I can see is that when no columns are frozen on table initialisation then the extra border gets applied to the row numbers column (forked example: https://jsfiddle.net/Blakeyg/uy70dj8p/3/).
For our implementation we are looking to enabled user-triggered freezing as per above example, so any thoughts on how we could overcome this issue?
Well, it was more a design thing. The styling of other libraries also changed. So it was a fashion choice.
But fear not, we can still make it work if you start with 0 columns fixed, cause we have a afterColumnFreeze (ref. https://handsontable.com/docs/javascript-data-grid/api/hooks/#aftercolumnfreeze). So you can attach those CSS changes within the hook. Updated demo: https://jsfiddle.net/handsoncode/e1o0L3r4/
ps. There is also a hook for unfreeze (ref. https://handsontable.com/docs/javascript-data-grid/api/hooks/#aftercolumnunfreeze).
Ah, ok. Thanks for the additional historic info.
That’s great, thanks for the updated demo. Looks good and hopefully we can implement what we need using that method.
Thanks again! 
I’m happy to help 
Feel free to open a new thread when needed.