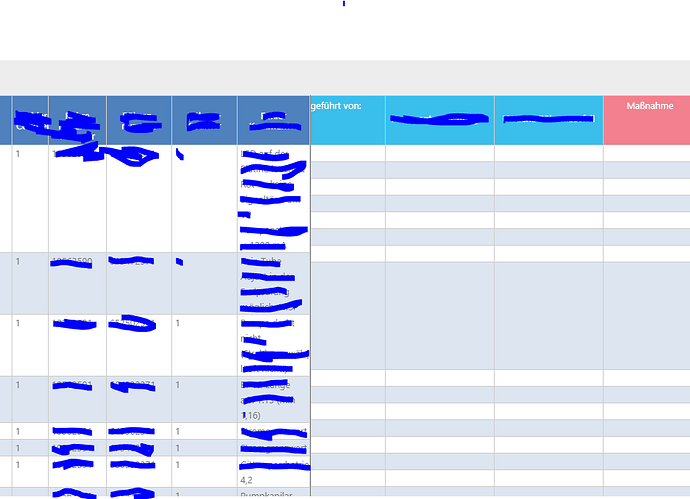
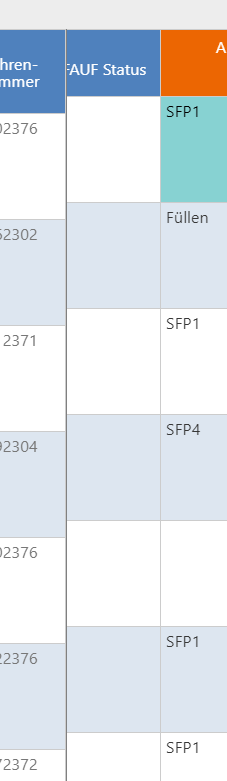
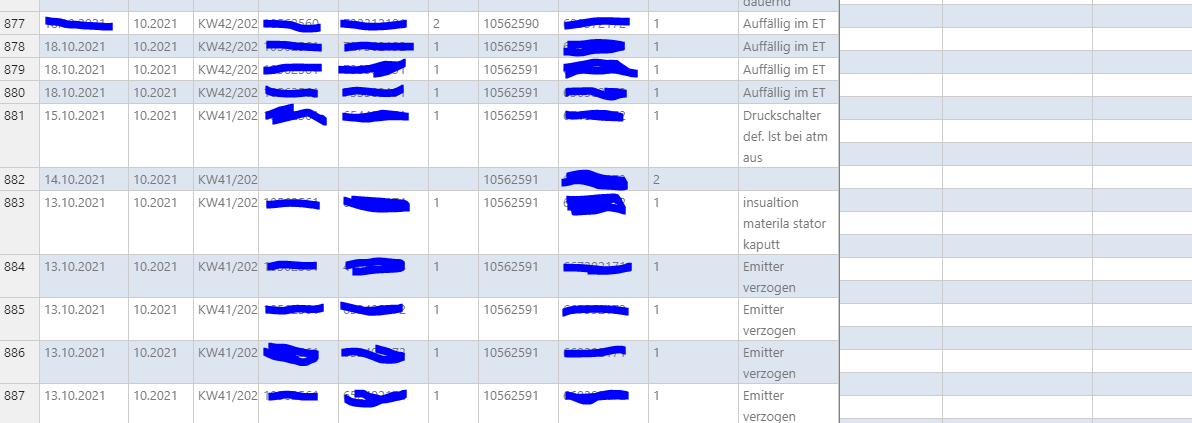
After freeze columns i always get different row size:
Vue2 + HandsOnTable 14
Hi @tanyasofy
Do you use the autoRowSize: true in your settings? This option when turned on, will keep the height of the rows based on the highest row.
I use autoRowSize: false
The only reported issue that is not solved by autoRowSize: true contains those settings
Rows misalign when we use
fixedColumnsLeft,readOnly: trueand have 500k rows
and I see that in your case the misalignment happens at the top of the table (not the bottom with 500k row index) so I would need to ask you to share your settings. I’ll try to replicate the same on my device.
:height="`${sheetHeight}px`"
language="de-DE"
:columns="columns"
:data="data"
:outsideClickDeselects="false"
:fixedColumnsLeft="9"
:rowHeaders="true"
:wordWrap="true"
:colHeaders="true"
:manualColumnResize="true"
:manualColumnMove="false"
:hiddenColumns="{
columns: hiddenColumns,
indicators: true
}"
:hiddenRows="{
rows: hiddenRows,
indicators: true
}"
:multiColumnSorting="{
sortEmptyCells: true
}"
:contextMenu="[
'cut',
'copy',
'---------',
'hidden_columns_hide',
'hidden_columns_show',
'hidden_rows_hide',
'hidden_rows_show'
]"
:dropdownMenu="['filter_by_value', 'filter_action_bar']"
:filters="true"
:search="true"
:autoWrapRow="true"
:autoColumnSize="false"
:autoRowSize="false"
licenseKey="non-commercial-and-evaluation"Could you please fill this demo with the missing variable (columns are needed) https://jsfiddle.net/L2o6sgnu/?