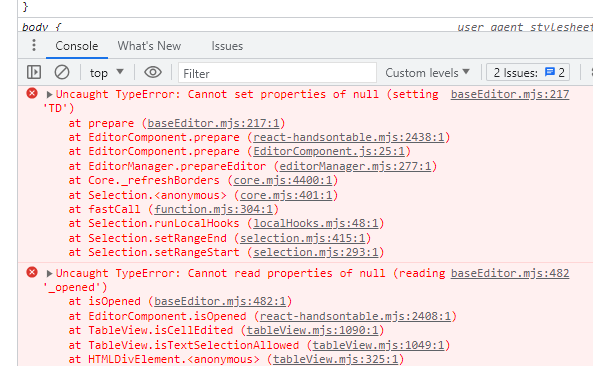
I’ve been trying to create a custom cell editor in ReactJS using these instructions: https://handsontable.com/docs/react-data-grid/cell-editor/. However, I’ve been having difficulty creating a working example. I keep getting errors when I try to call super.prepare() inside my custom editor class. See screenshot below.
Do you have a complete working JSFiddle or CodeSandbox example of a custom ReactJS editor component? I’m looking for a component that extends BaseEditorComponent, not one that extends one of the existing editors.
Thanks!
Hi @mendy.friedman
Thank you for contacting us. Here’s a custom editor built with React based on the tutorial in our documentation. Please, compare it to your implementation, and let me know if it also works fine for you:
https://jsfiddle.net/handsoncode/7Lysx9wj/
Thank you - this did work! If anyone else is having the same error, for some reason I was getting it because I wrote extends BaseEditorComponent instead of extends Handsontable.editors.BaseEditor. The latter worked fine without issue.
Appreciate the help!
Sorry - one more question @adrian.szymanski - Do you have a working example where the embedded editor is itself a ReactJS component? For my website we use Material UI React components and we’d like to embed one of those React-based components as the editor. However, the example above has the editor written in plain HTML / JS. I’m having trouble figuring out how to add the React component as a child to the parent hot component.
@mendy.friedman
I’m glad that it worked for you. About your second question. We have an example of a custom editor as a component, and you can find it here:
I hope it will be helpful.
@adrian.szymanski - That’s the example that I was trying to follow initially, but when I call super.prepare() from the BaseEditorComponent I get the error that I screenshotted in my first post on this trail… I must be doing something wrong. Do you have a working JSFiddle for the custom editor as a component that I can work from?
Hi @mendy.friedman
This is the working example for a custom editor as a component: https://jsfiddle.net/handsoncode/9b1j0xqu/
If that won’t help, you can send us your current implementation and we can investigate the issue at the source.
This works! The issue was I wasn’t using a HotColumn component to surround the editor; once I did that it worked perfectly. Thank you for your help.
This is great news. I will close this topic no. If you would need assistance with anything else, feel free to open a new one.