How I get filtered value?
Hi @iqbal.ahmad
If you would like to get the value that remains after filtering you can use the afterFilter hook to call instance.getDataAtCol() method. Here’s an example https://jsfiddle.net/boa3vz8t/
Does it meet your project requirements?
Great.I want this. Thanks
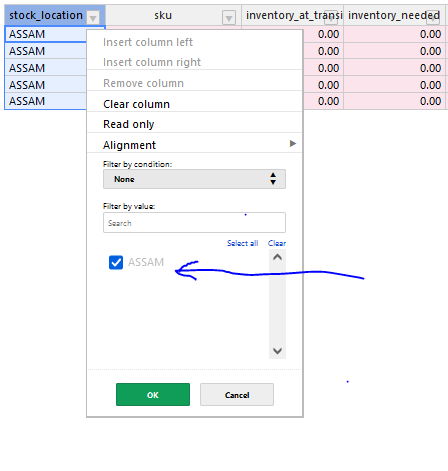
when load the table,is it possible to load data with my customize filtered data not all only which I checked last time?
You can set up a filter once the table is loaded. To support that requirement you need to perform two steps
-
Gather the filter state
This is needed to know what user filters out. You track what the user chosen from the filters by the same hook as above - theafterFilterand save that data to some variable (the place you can access when they load the table again). -
Set up the filer state
Now when the user is back to view the table again you use that state of filters from your variable to call theaddCondition()method and then trigger filtering of records by callingfilter().
is there any example demo with jsfiddle, if possible?
It is better to save the state on the backend but as we only have an option to share front-end on those examples you can use this demo http://jsfiddle.net/AMBudnik/1ebkcdan/ here we use the beforeFilter but (if not blocked) it gives you the same data as afterFilter.
Within that demo the myFilters is the array that keeps the state of filtering. And it is filled with the new state within the beforeFilter hook. Then in the attach button is the method I mentioned before - the addCondition() to attach the filter state and the filter() method to repaint the table.
I used this and it’s work for me…Thanks
Now I want to save hidden coloumn filter…When table load next time load with view coloumn not hidden coloumn.
The operations made on column indexes are described by the columnIndexMapper. You can use the afterHideColumns hook to log the value of the index mapper and check what it serves. What you would need in the process of retrieving those hidden columns are only the indexes of hidden columns.
Here https://jsfiddle.net/waky4gsu/6/ you can test the response from afterHideColumns hook and the columnIndexMapper. The hook gives you (within the 2nd parameter) the information about hidden column indexes and the mapper shows you indexes of visible (rendered) columns.
Thank you very much.My all issue are solved.
Great. I was happy to help.
If you would need anything else in the future, please feel free to create a new topic or send me an email to support@handsontable.com