Good morning
I know there is no command to get the data before the changes and compare it with the actual data to understand which cells are changes and save only the modified in the database.
I ask you to add this features in the next release.
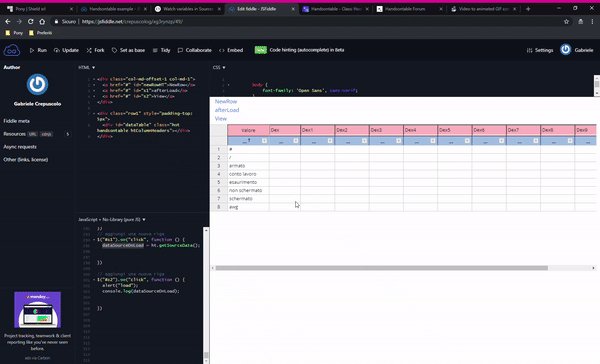
So I write this JFiddle.
At the top of the javascript there is
var dataSourceOnLoad = ;
I create an array where save data after load
Then the javascript populate the grid
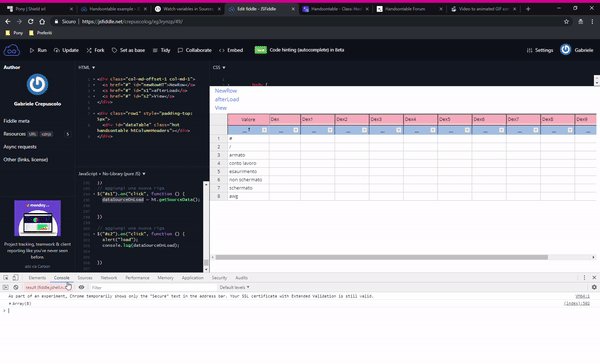
Then I click on link “afterLoad” so the array dataSourceOnLoad is loaded.
Then when I click on link “View” I can see in the console the values of the array and for column Dex1 is empty.
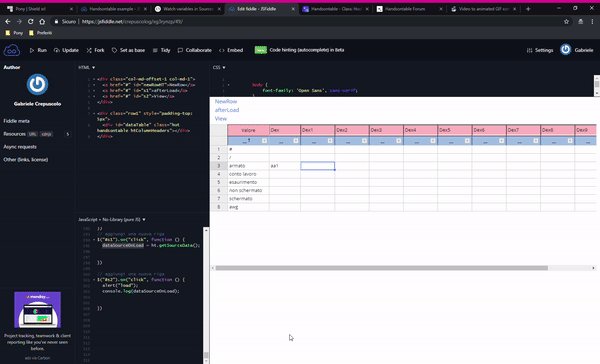
After I modify one cell the array is changed also if I’m not reload the array by clicking on link “afterLoad” infact if you click on “View” you can see the change.
I aspect that the array dataSourceOnLoad will not change.
Why this ?

So the questions are 2:
- May you implement a features to know in an array every moment which cells are changed ? Then need also a feature to empty this array.
- Why my dataSourceOnLoad array changes ?
Thanks
Best regards<