import Handsontable from ‘handsontable’;
import ‘handsontable/styles/handsontable.css’;
import ‘handsontable/styles/ht-theme-main.css’;
const colors = [
‘yellow’,
‘red’,
‘orange and another color’,
‘green’,
‘blue’,
‘gray’,
‘black’,
‘white’,
‘purple’,
‘lime’,
‘olive’,
‘cyan’,
];
const container = document.querySelector(‘#example1’);
const hot = new Handsontable(container, {
licenseKey: ‘non-commercial-and-evaluation’,
data: [
[‘BMW’, 2017, ‘black’, ‘black’],
[‘Nissan’, 2018, ‘blue’, ‘blue’],
[‘Chrysler’, 2019, ‘yellow’, ‘black’],
[‘Volvo’, 2020, ‘white’, ‘gray’],
],
colHeaders: [‘Car’, ‘Year’, ‘Chassis color’, ‘Bumper color’],
columns: [
{
type: ‘autocomplete’,
editor: ‘autocomplete’,
source: [‘BMW’, ‘Chrysler’, ‘Nissan’, ‘Suzuki’, ‘Toyota’, ‘Volvo’],
strict: false,
},
{ type: ‘numeric’ },
{
type: ‘autocomplete’,
source: colors,
strict: false,
visibleRows: 4,
},
{
type: ‘autocomplete’,
source: colors,
strict: false,
trimDropdown: false,
},
],
autoWrapRow: true,
autoWrapCol: true,
});
window.addEventListener(‘focus’, async function(){
hot.updateSettings({
columns: [
{
type: ‘autocomplete’,
source: [‘BMW’, ‘Chrysler’, ‘Nissan’, ‘Suzuki’, ‘Toyota’, ‘Volvo’],
strict: false,
},
{ type: ‘numeric’ },
{
type: ‘autocomplete’,
source: colors,
strict: false,
visibleRows: 4,
},
{
type: ‘autocomplete’,
source: colors,
strict: false,
trimDropdown: false,
},
]
})
})
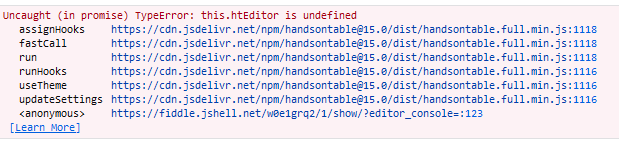
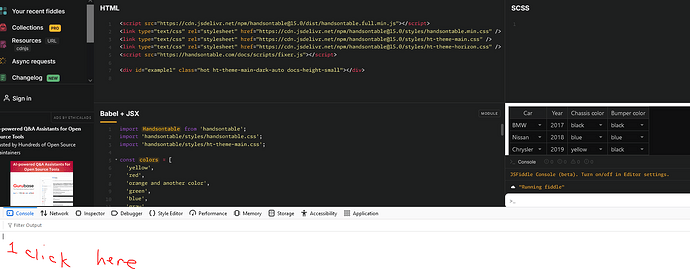
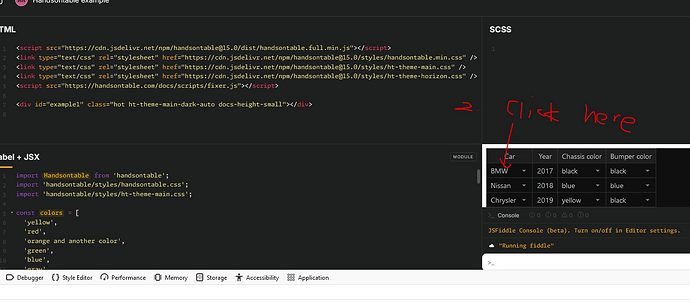
error happens when clicking the cell with editor: autocomplete