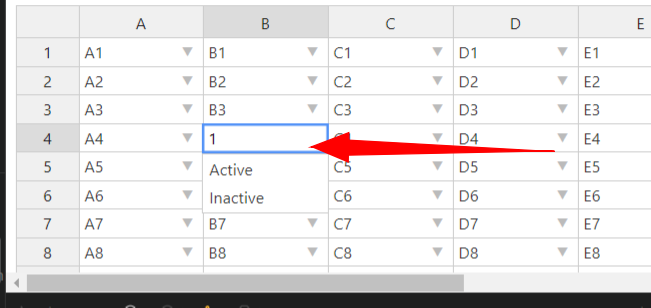
If you change the value of the cell to Mike, lose focus on that cell, and then double click on Mike again, it shows the ID 1 instead of Mike
Hi @tctech
This is not an official version of the key-value dropdown, and if there are any issues related to the use of it I can only recommend checking the cell editor guide https://handsontable.com/docs/cell-editor/#overview. The first thing that comes to my mind is some issue within the getValue()/setValue() methods.
@tctech I just realized the error you are making. You solve it by adding change line 41 with the following statement. Thanks @aleksandra_budnik give me some suggestions
const index = this.htEditor.getDataAtProp('_id').findIndex(id => id === Number(value));
We are considering purchasing a license, but a dropdown with key value is a must. Has there been any movement on this?
Have you seen this idea Handsontable example - JSFiddle - Code Playground? (it is linked above)
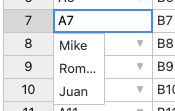
We are able to show values
but operate on IDs
source: [
{_id: 1, label: 'Mike'},
{_id: 2, label: 'Roman'},
{_id: 3, label: 'Juan'},
]
Thanks,
I will take a look, but what is your plan to offer baked in support for this?
I am not comfortable with considering making the investment in using HOT while relying on hacks/workarounds when this should be included in a production release.
Folks have been asking for this for years and it concerns me that no action has been taken.
I can relate to that. The dropdown key-value functionality is on our list of features to be added, but it’s not the highest priority. And features take time. For instance, we are currently working on themes. I will surely mention that the topic of the dropdown key-value cell type was brought up again (hopefully, that will raise its priority).
Regarding the shared solution, it was created by our main developer with all the knowledge he had, and without using any internal helpers (which may be removed one day). However, I imagine that a cell type is more reliable, so I would never force anyone to purchase a license based on a solution that is not native.
Thanks for the response. In my opinion, this is much more important than themes. I will have to choose a different tool instead of HOT because of this. I highly recommend you ask your team to get this addressed. This is not a nice to have, it is a must have. Themes are a nice to have.
I did what was in my power to update and team and rise the priority.
Hopefully that will trigger the process but I cannot guarantee anything at this point. As I would like to give some possible dates but it is too soon for it. At the same time I fully understand the decide not to go with the custom code solution we made.
Hi ,
Is it possible to change key name
like :
source: [
{name: 1, value: ‘Mike’},
{name: 2, value: ‘Roman’},
{name: 3, value: ‘Juan’},
]
Hi @suman.dutta
Yes, it’s just a key name so if you want to use the solution presented in the example you just need to change all occurences of _id to name.
https://jsfiddle.net/sumanduttablue/0dvquz4o/
it is not working when i changed _id to name
like :
source: [
{name: 1, value: ‘Mike’},
{name: 2, value: ‘Roman’},
{name: 3, value: ‘Juan’},
]
You have to change all occurences in the logic of the editor too. Here’s working example, with fixed error from the original example in addition: https://jsfiddle.net/handsoncode/sr419x2g/
worked.
Thanks
Hi @suman.dutta
Can you please send a code demo showing your implementation?
https://jsfiddle.net/sumanduttablue/pL5m1bgn/
Here is the link
Thank you. Here’s fixed version: https://jsfiddle.net/handsoncode/40yrebz7/
The fix was to match colWidths option value in the custom editor to the one of main table.
Okay thanks, It worked
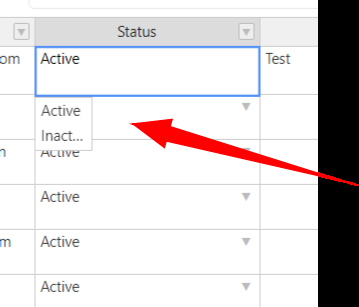
@adrian.szymanski In your previous code .I’m facing one issue .
If I select one time from dropdown it is working fine. but if I again click to choose another option it is showing 1/0 instead of active/inactive.