Hello,
May I ask a question about this
There was a response as following.
“It’s on our TOP 5 needed features.”
It’s almost a year, is it still working on or it has been dropped?
Thanks!
Xin
Hello,
May I ask a question about this
There was a response as following.
“It’s on our TOP 5 needed features.”
It’s almost a year, is it still working on or it has been dropped?
Thanks!
Xin
Welcome @chenxin
I am sorry but there are no new updates on that topic. Now, we’re working on np 1 - the performance https://github.com/handsontable/handsontable/issues/5769
You can track this topic https://github.com/handsontable/handsontable/issues/2305 for updates
Hey, there!
This one is a little bit tricky.
Create a new global array to store your key-value pair, for example:
var arrSource = [{id: 1, value: "John"}, {id: 2, value: "Smith"}, {id: 3, value: "Peter"}];
Change your ddSource to store only value. After that, in afterChange, I do looping to change the value to its id, like this:
var newValue= change[0][3];
for (var i in arrSource) {
if (newValue === arrSource[i]["value"]) {
newValue = arrSource[i]["id"];
}
}
That’s all from me, not the best approach though but I hope it could helps you. 
Wooow, thanks moel! This really helped me out! It’s pretty strange there is no key/value dropdown in HOT but oh well. Appreciated, have a nice day!
Hi @dan
We try to rely on the least amount of external dependencies as possible.
So we don’t plan to add this plugin.
Maybe in the future, we will try to write ourselves something similar.
It depends on the direction in which we should develop Handsontable.
Key / Value with Dropdown would be highly appreciated…
Hi @dev3
here https://github.com/handsontable/handsontable/issues/2305 we have a discussion over this topic with some demos
Hello Aleksandra
the old topic…
I just checked the new 9. release but i can’t find this feature, i’am right?
I’m not sure if i thinking too far ahead, i don’t need any bindings my only need is:
The data for the dropdown is 10,20,30,40,50 (i can’t change them because i use these values to control leaflet map) but the user should see Garden Lake, Ocean, Foo, Bar in the ht dropdown.
Any hints?
Thx & have a good one
Hi @dev3
that is true… we do not have any official solution yet.
However, some time ago one of our developers was testing his code and created a similar functionality that may come in handy. Here it is https://jsfiddle.net/handsoncode/f0b41jug/
I’m part of the team that uses Handsontable and we’d need Dropdown with key-value support. It’s quite crucial for us to have it, since we are at the beginning of a project where this will be needed. We’ll also need to support having Dropdowns in multiple columns with dependencies between them (but that’s already another story).
Are there any (good) news from your side?
Thx and have a nice day!
key-value dropdown is not available out of the box (that would require some custom work on the editor/renderer and validator). But when it comes to cell dependencies we have some useful demos and a tutorial on the blog at https://handsontable.com/blog/articles/2016/4/expand-your-app-with-cell-dependencies
We also opened up consulting services as an extension to the normal support plan. That is a good option if you want to make everything work fast while using the recommended official API and good coding practices.
That is quite old issue we are texting in. Please feel free to send me an email at support@handsontable.com to discuss the details.
Hello @aleksandra_budnik,
I am part of a small dev team having a project using Handsontable. One of the critical functions we need is having a dropdown cell with the capability to handle/use a key-value pair as source data. Any good news regarding this dropdown key-value issue?
Thanks and best regards!
Can you send me a message to support@handsontable.com with the requirements of your project? I might have some valuable tips regarding the key-value option.
The link you sent, helped me resolve the problem with the key-value option. Thank you. 
And this secret link was…
I see a lot of threads talking about the same, also including samples, but all based on old versions of Handsontable that are not working today.
We are seriously considering buying a license, but this missing feature with a select or dropdown was breaking all previous work to complete the full test.
Hi @francesc.pineda The general idea for a dropdown key-value cell that runs on the latest version of Handsontable can be found here https://jsfiddle.net/handsoncode/f0b41jug/. You just need to know that there are no tests for this use case so extending it further can lead to unexpected behavior.
@aleksandra_budnik Any idea when this feature will reach production use?
The only issue I’m having with that sample code is when you go to double click on the value to change it, the preview shows the ID instead of the name. I’m not familiar enough with your API to figure this out myself at this point. But if you have any pointers on how to fix this, I’d appreciate it!
hi @tctech
In the demo above, I see the value in the renderer and editor
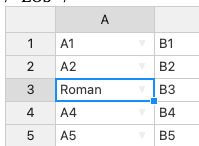
Renderer

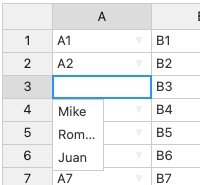
Editor

source: [
{_id: 1, label: 'Mike'},
{_id: 2, label: 'Roman'},
{_id: 3, label: 'Juan'},
]
In which case do you see id?