sai
August 30, 2019, 9:37pm
1
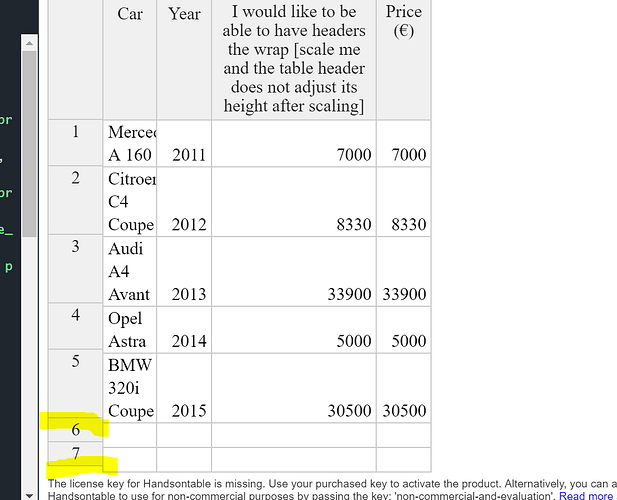
I have a scenario where table data is displaying as per screenshot. But the the first column alignment is not matching with other columns. This is happening in two cases.
When we add multiple rows into the table.
When we adjust browser zoom .
I am looking for solution that adjusts height of the rows for first column.
Appreciate your help.
Hey @sai
have you tried to use autoRowSize: true settings?
sai
September 3, 2019, 12:41pm
3
Yes. I tried with autoRowSize, but no luck.
Do you use a custom render?
sai
September 3, 2019, 1:13pm
5
I have these settings and also you can replicate issue using link: http://jsfiddle.net/cyancscoutrfp/hqLbg3rt/
public settings: Handsontable.GridSettings = {
How can I replicate the issue @sai ?
It works well for me on Chrome and FF. Maybe you have some zoom turned on or it is set to zoom in the system
sai
September 3, 2019, 1:56pm
7
Yes. As mentioned we need to zoom in/out the browser. And also if we verify the last row there will be a gap between row header and the table data.
sai
September 3, 2019, 2:57pm
8
I resolved it by using rowHeights: ‘40px’. Adding rowHeights value will adjust row header alignment and it is working when we remove autoRowSize property.
Thanks for your quick response and suggestions @aleksandra_budnik
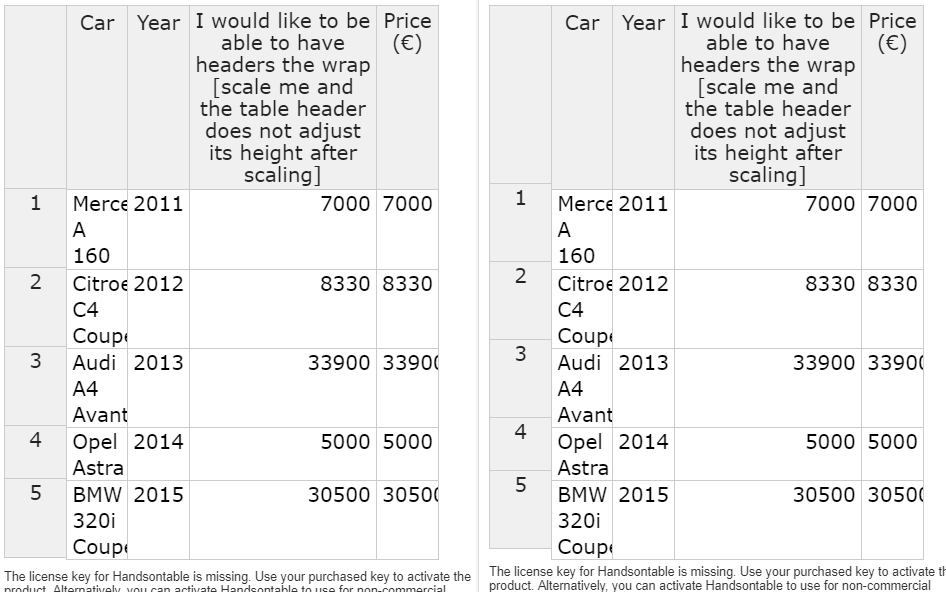
autoRowSize: true, makes it a bit better for v (7.1.1)
Emulating 125%
However the zooming issue is with us since the beginning of the table.
You can track the progress on those issues here
opened 07:33AM - 01 Feb 18 UTC
closed 10:59AM - 16 Feb 21 UTC
bug
Core: Walkontable
Core: Alignment / height / width
Headers
Part of scope
Reported
### Description
Within this task are collected cases when zoomed out table is m… isaligned.
### Steps to reproduce case 1
1. Open demo with Google Chrome and zoom set to `90%` or lower (sometimes it works correctly, just go on with trying values which will break the table).
2. Take a look at borders of headers.
**Zoom set to 80%**

**Zoom set to 50%**

### Steps to reproduce case 2
1. Open demo with Google Chrome and zoom set to 90% or lower (sometimes it works correctly, just go on with trying values which will break the table).
2. Paste some long text to the table, for example from: https://pastebin.com/raw/uWW9TP92
3. Scroll down to a row below the viewport.
4. Take a look at the position of cells.

### Demo
http://jsfiddle.net/whz5p7ty/3
### Your environment
* Handsontable version: 0.35.1, <= 0.32.0
* Browser Name and version: Google Chrome 63.0.3239.132
* Operating System: macOS Hight Sierra 10.13.2
opened 06:18PM - 12 Jan 16 UTC
closed 10:58AM - 16 Feb 21 UTC
bug
Core: Alignment / height / width
Part of scope
Reported
Hello,
I am attempting to create a custom column that holds actions for each ro… w such as delete action. I am using custom renderers to create a button element and associate an appropriate action. However, after the column is added I noticed that if you change zoom on your browser you row headers and rows themselves become miss aligned. I was wondering if any one know how I can solve this problem.

Here is JSFiddle with sample of the code: http://jsfiddle.net/26gLz0zf/
Thank you.