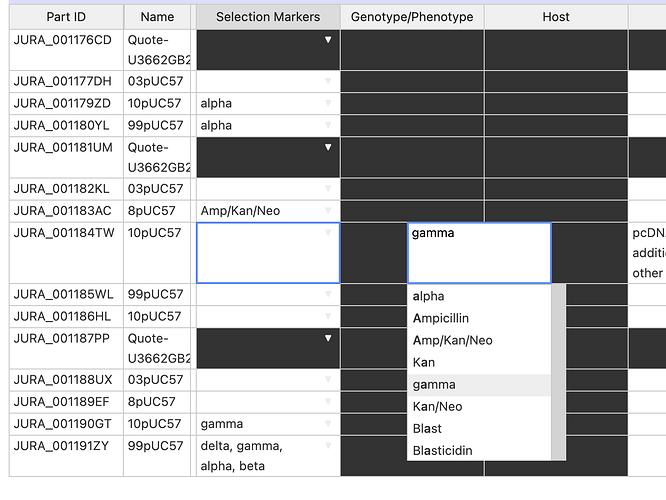
I have a table with a variety of cell types and most are working well. However some of the autocomplete cells do not close correctly. They stay open even when the focus has moved to another cell and remain static even if the table is scrolled, as can be seen in this screenshot where I started typing in the Selection Markers column, clicked on gamma in the menu, and then scrolled horizontally:
The autocomplete data source on this (and many of the ones that work correctly) is an external server. The function for that appears to be working properly, as the menu populates and changes correctly. The data for these cells is always text and is rendered correctly. Because the editor never closes, the afterChange function never fires.
The problem is happening in some columns but not others, despite having identical type, source function, and renderer. The only systematic difference is that the ones that work correctly have a data property of the form sourceData.field and the ones that work incorrectly have a data property of the form sourceData.field.subField, but they display the correct text on initial load, so the data is being read correctly.
I haven’t been able to reconstruct this error in a sandbox because I can’t figure out what is different between the things that work and the things that don’t. If there are any particular parts of my configuration that would be helpful to know, I’ll happily provide them. This is running Handsontable 10.0 within Angular 12 using the @handsontable/angular package, also version 10.0
Any ideas of things to check/try would be most appreciated!