Hello!
First post in a long time 
We have some numeric editors, quite simple, but are finding that they are returning empty strings sometimes, rather than null values:
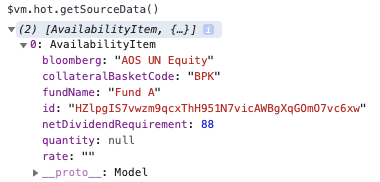
See that rate is string?
This usually happens if we type a space, then tab out of the cell.
I’m a little rusty on the code as I’m picking it up after about a year (it’s HoT 7x).
I can share the editor definition if needs be, but hoping it’s as simple as a configuration property I’ve missed.
OK… I think I fixed it!
import Handsontable from 'handsontable'
const NumericEditor = Handsontable.editors.TextEditor.prototype.extend()
NumericEditor.prototype.createElements = function () {
Handsontable.editors.TextEditor.prototype.createElements.apply(this, arguments)
this.TEXTAREA.onchange = (event => {
const value = event.target.value.replace(/,/g, '').trim()
this.hot.setDataAtCell(this.row, this.col, value || null) // <-- needed to set || null
})
}
export default NumericEditor
The reason we need to do this, is so that JSON is properly parsed on the server.
That’s a quick update, Dave!
I guess that we have this issue reported here https://github.com/handsontable/handsontable/issues/3927 but I’m glad that you find a way to make it work in a custom editor.
1 Like
Wow! You remembered an issue from 5 years ago!
Wow! You remembered an issue from 5 years ago!
Well… I had a lot of changes in my carrier to read this report  But I’d rather see this issue solved.
But I’d rather see this issue solved.
![]()