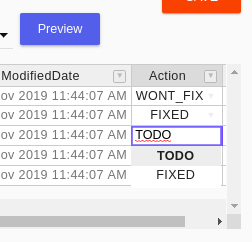
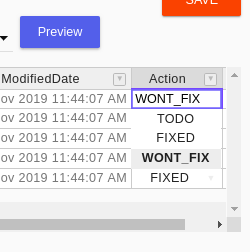
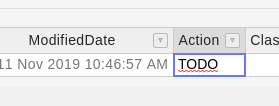
Column having dropdown not showing its values due to scroll bar for the last record or if data has only one record.
You can see its showing 1st record correctly while 3rd not showing last value and lastRecord not showing except TODO.
Can you please suggest ?
following are my settings:
Handsontable.GridSettings = {
data: getData(),
colHeaders: getColumns(),
bindRowsWithHeaders: true,
stretchH: ‘all’,
dropdownMenu: true,
filters: true,
hiddenColumns: {
columns: [0],
indicators: true,
copyPasteEnabled: true
},
cells(row, col) {
const cp = { readOnly: false, type: undefined, source: undefined };
if (col > 0 && col < 8) {
cp.readOnly = true;
} else if (col === 8) {
cp.type = ‘dropdown’;
cp.source = [‘TODO’, ‘FIXED’, ‘WONT_FIX’];
}
return cp;
}
}