Hi,
I have the following issue, when a column is fixed then the fragment selection doesn’t work anymore.
I am replicating the issue on the https://jsfiddle.net/Miltiades/8xfuwjp0/
I would really appreciate any help possible. 
Thanks in advance,
Miltiadis
Hi @miltiadis.sitaridis
Welcome to our community!
It seems that this issue is officially reported at https://github.com/handsontable/handsontable/issues/4980. We have the same scenario with fixedColumnsLeft and fragmentSelection not working on the fixed area of cells.
This issue is not on the roadmap for this release, but I will update this forum thread once we get ot scheduled and fixed.
Hi Aleksandra,
Thank you very much for the prompt reply.
Unfortunately, this is a very important feature for us and keep us from updating from version 6 to the latest one.
I look forward to an update.
Could this https://jsfiddle.net/p0b69x38/ work as a temporary workaround?
What was done
- editor is enabled for fixed columns
- keyboard is blocked so the user cannot type anything inside
Or even this https://jsfiddle.net/u1n8qe4g/
I added beforeChange to block autofill and pasting data.
Thank you very much for the replies, but unfortunately it doesn’t cover our needs, our scenario is little complex.
Let me add an example:
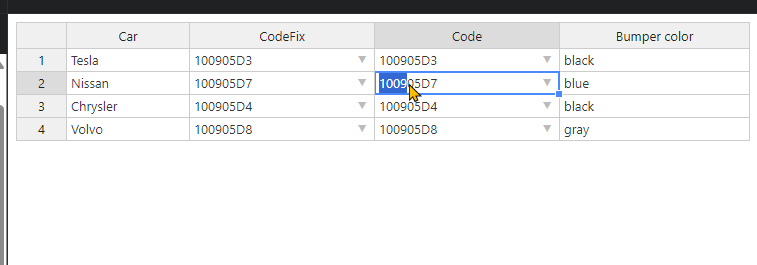
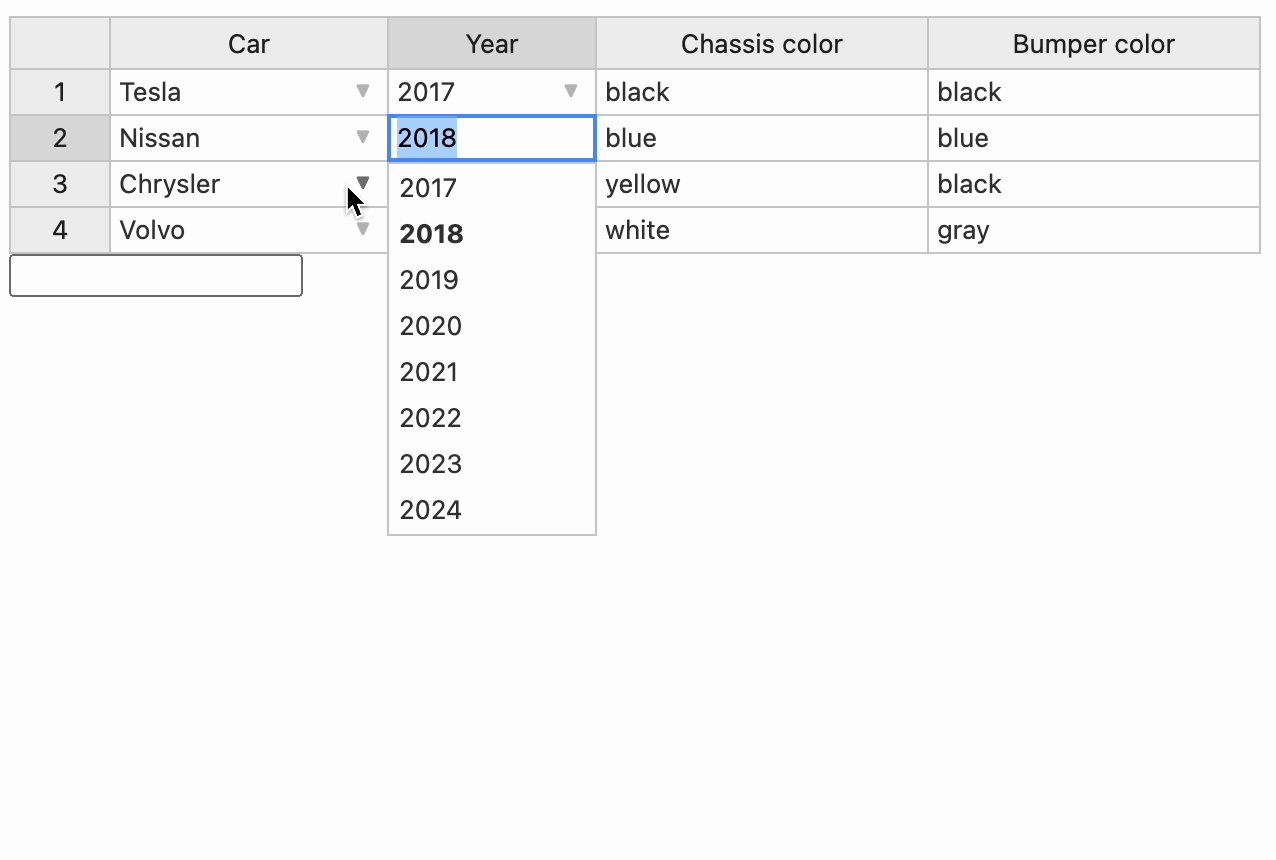
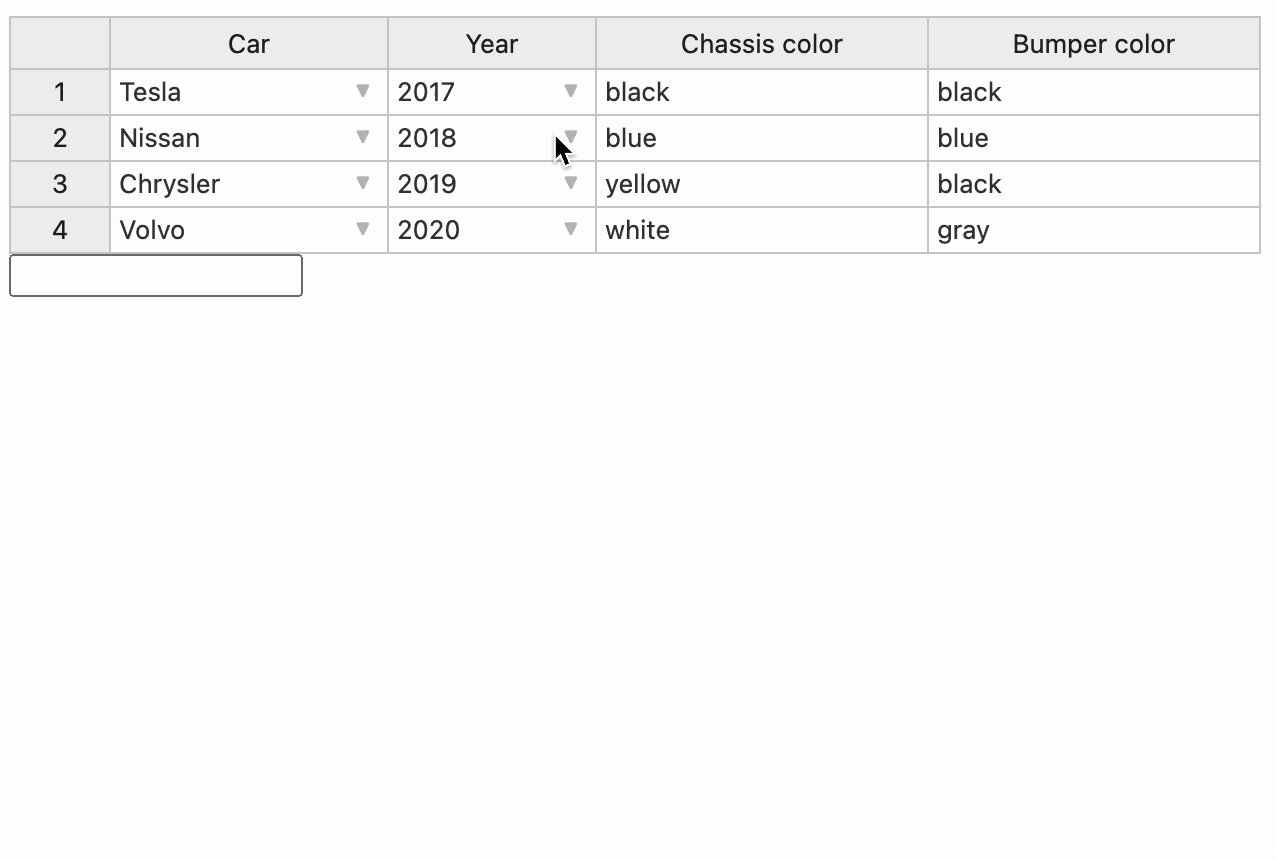
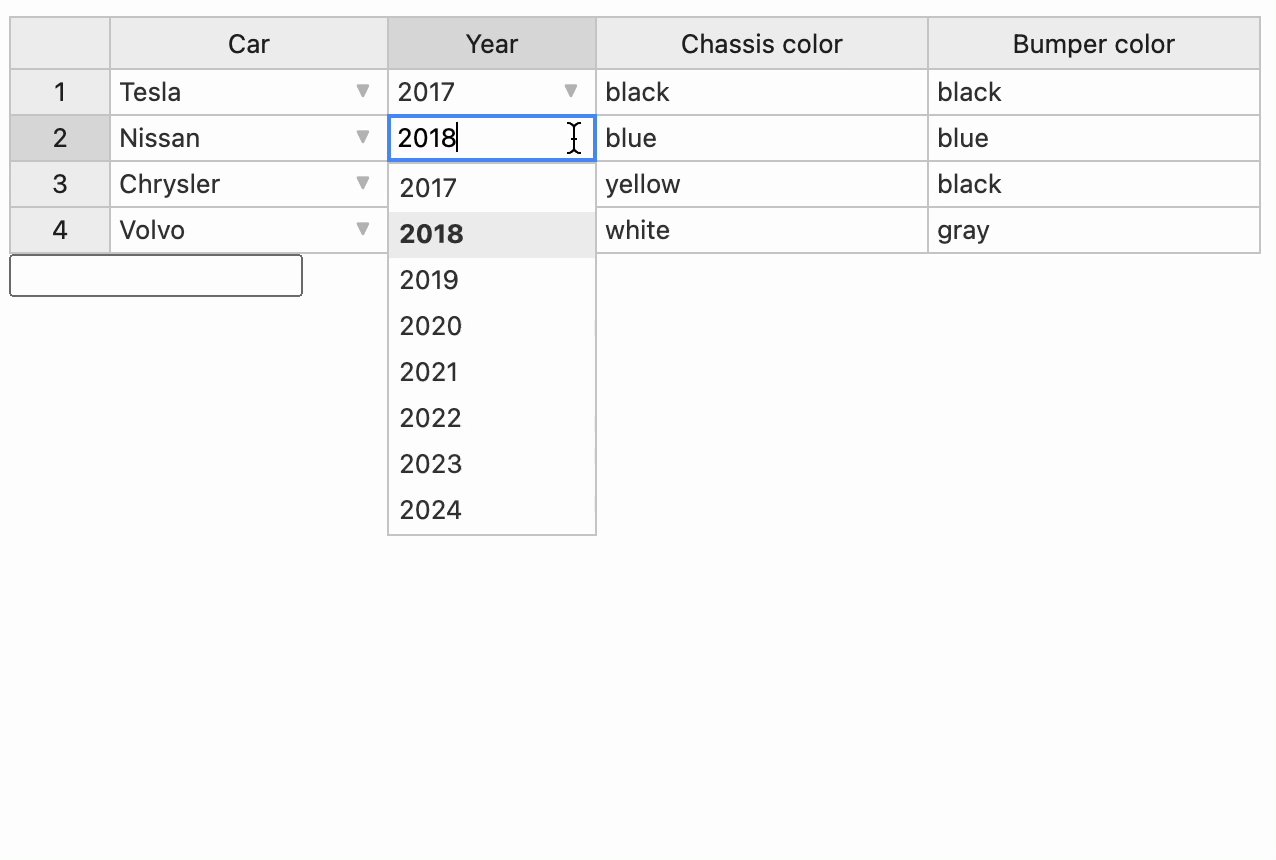
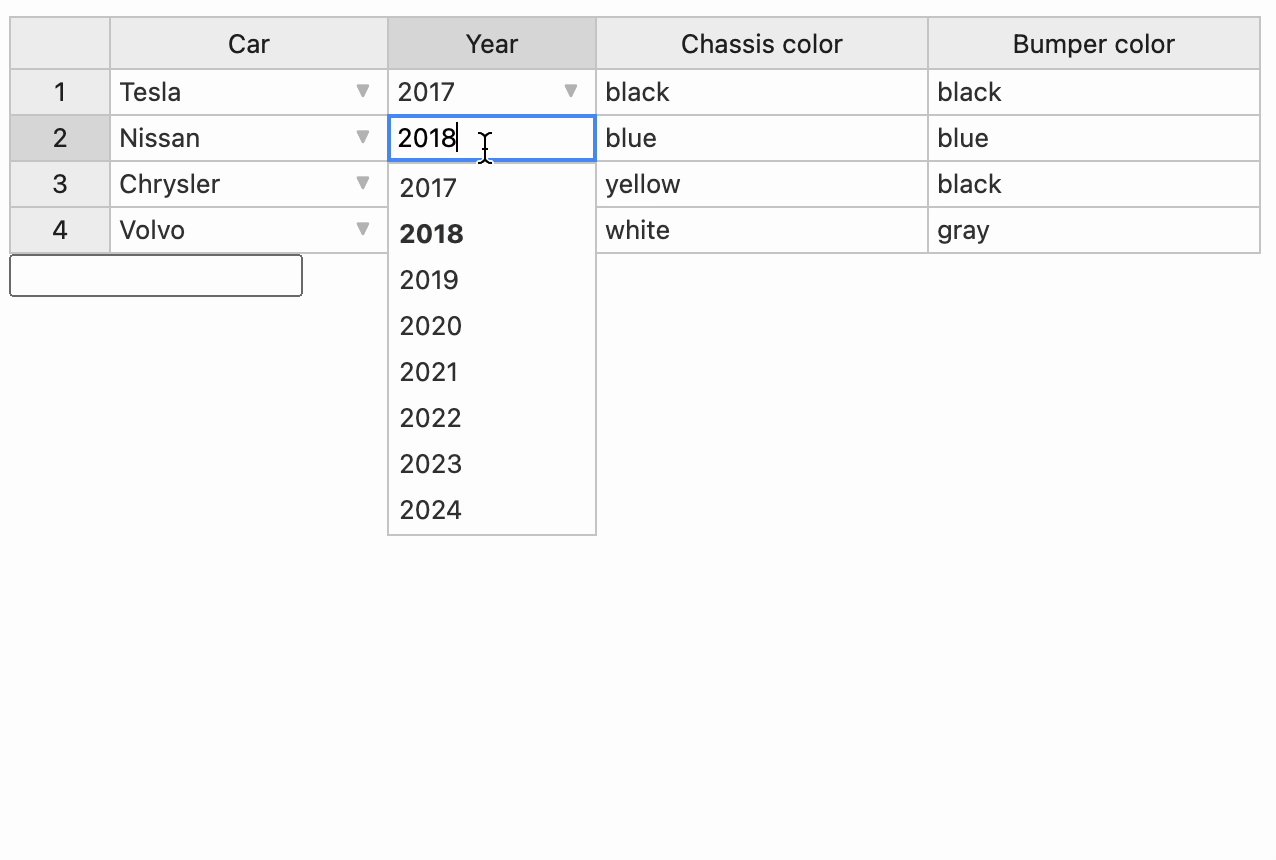
We have a dropdown cel which is editable but on a fix column, until the version 6 the user could select part of the text with out entering the cell.
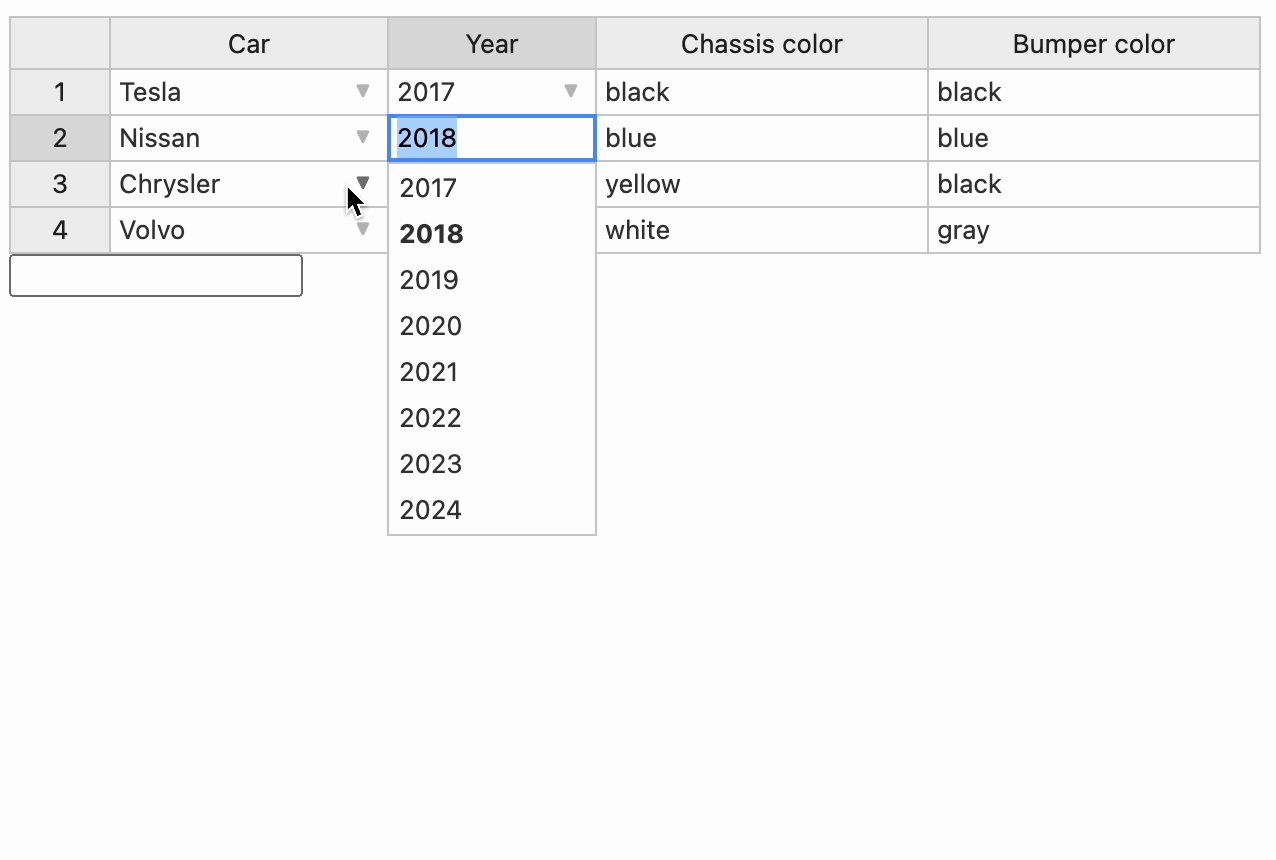
I modified the the script: Edit fiddle - JSFiddle - Code Playground to replicate the above scenario. As you can see in the column ‘Code’ we have the desired result, but not in the column CodeFix
Thank you for the help!
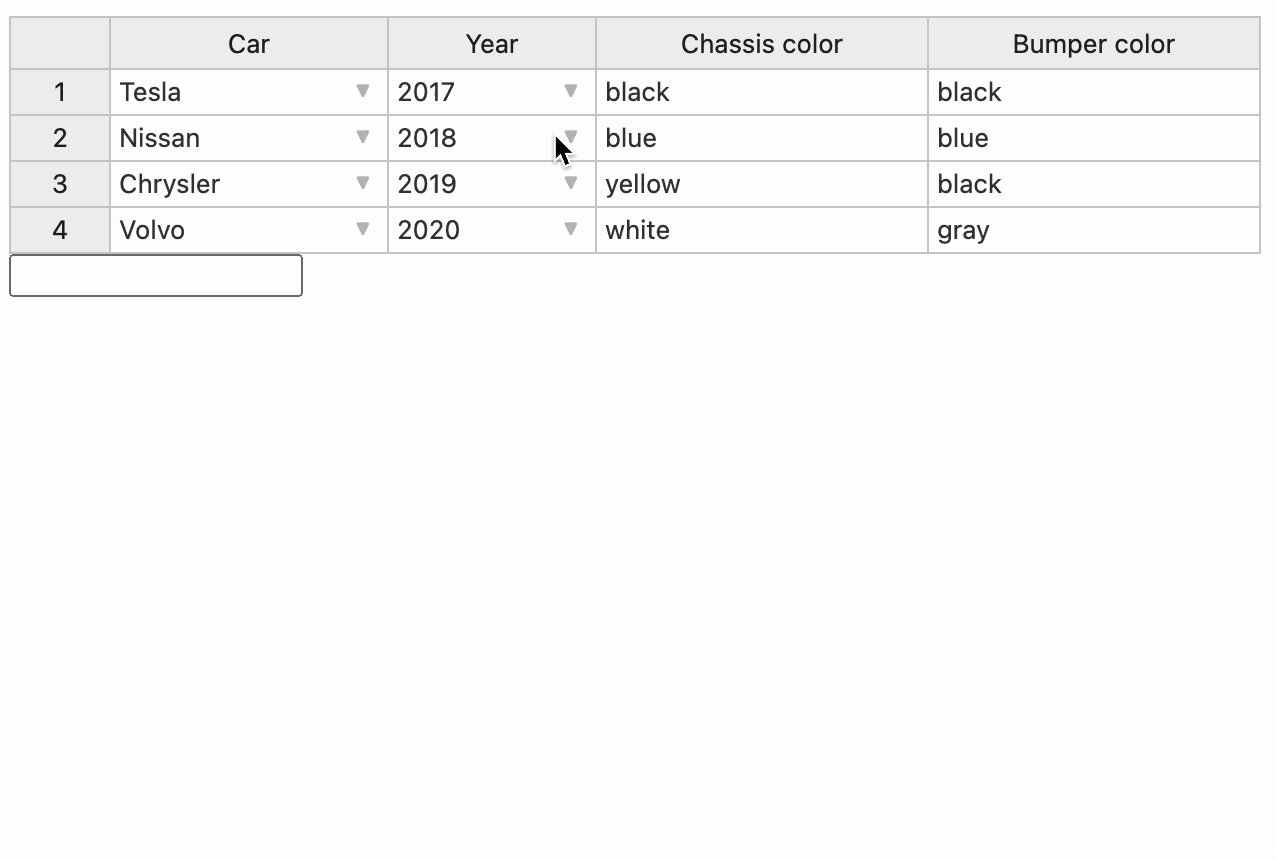
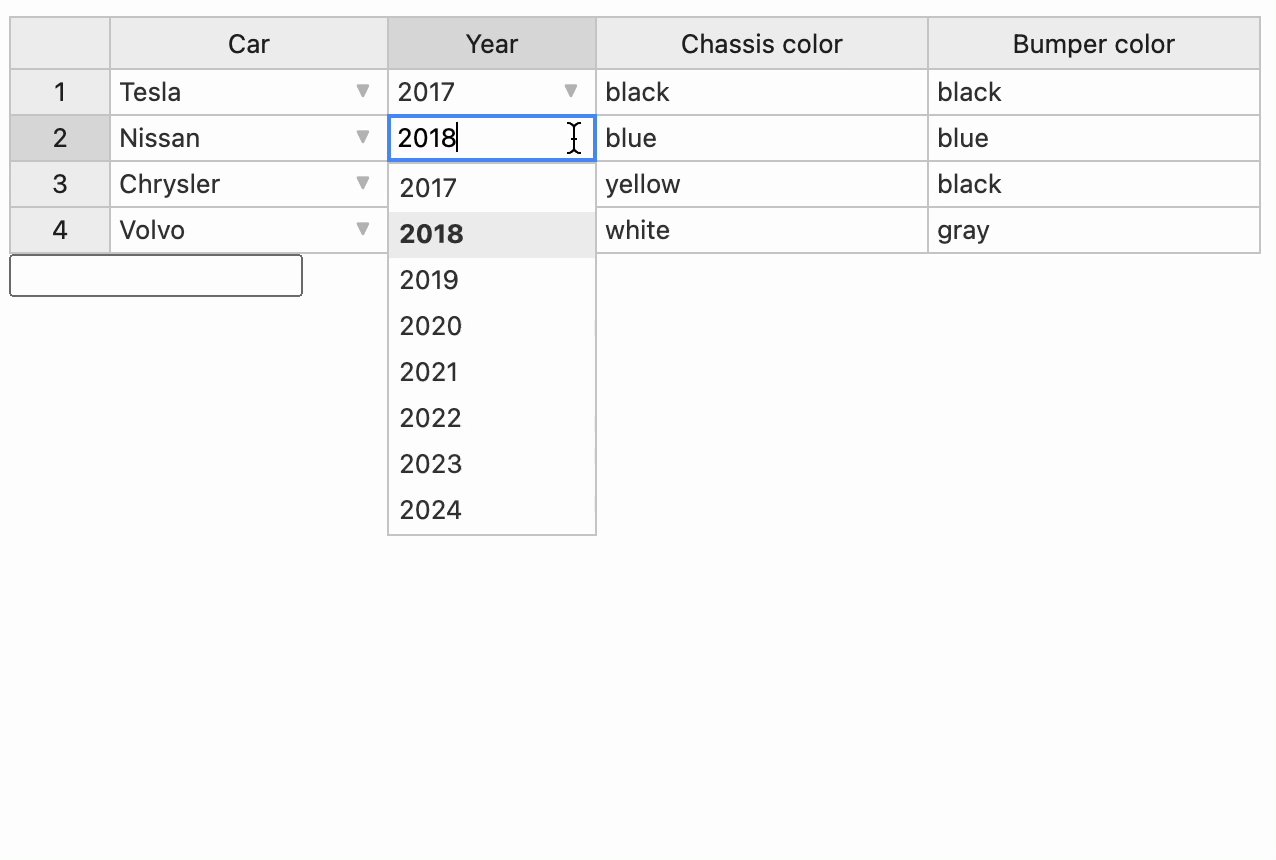
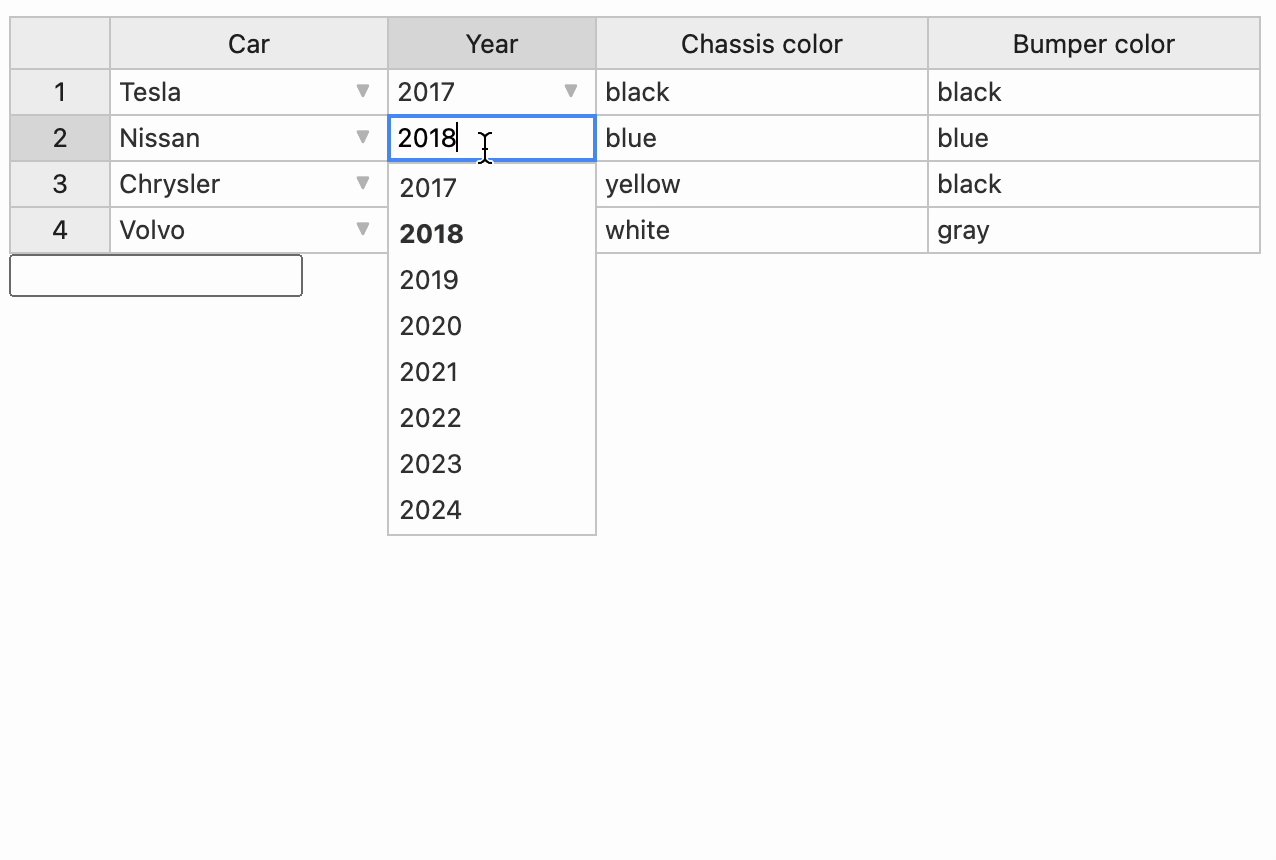
If you have a dropdown cell type, as in Edit fiddle - JSFiddle - Code Playground, you can still select the value, but the list has to be opened.

However, if that won’t help we may need to wait for the official fix.
Thank you Aleksandra for your efforts, I will have to wait for the official fix. I hope it will not take long  .
.
Hi,
I’m not sure if this will be helpful, or if you’re already aware, but think I’ve identified the issue or part of it.
Seems that the function isChildOf, when hover the cell (on the Fixed column) returns true (at it should), but when click (for selecting) returns false, of for this the isTextSelectionAllowed doesn’t return true.
isTextSelectionAllowed(el) {
if ((0, _element.isInput)(el)) {
return true;
}
const isChildOfTableBody = (0, _element.isChildOf)(el, this.hot.view._wt.wtTable.spreader);
if (this.settings.fragmentSelection === true && isChildOfTableBody) {
return true;
}
if (this.settings.fragmentSelection === 'cell' && this.isSelectedOnlyCell() && isChildOfTableBody) {
return true;
}
if (!this.settings.fragmentSelection && this.isCellEdited() && this.isSelectedOnlyCell()) {
return true;
}
return false;
}
This issue hasn’t been investigated by a developer yet. I will then paste your findings into the bug report. Thank you for sharing.