Hi There,
It seems I find a CSS regression regarding the layout of headers,
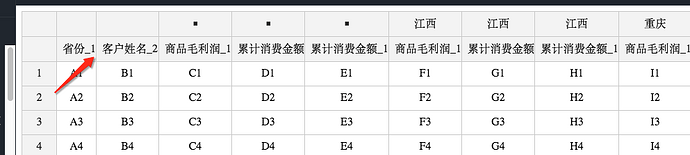
Simply try this (1.18.1)
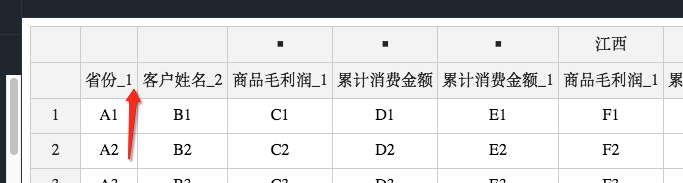
And this (1. 10.1)
And notice how the alignment changes for the sencond line of headers:
seems like these 4px paddings are the culprit:
.handsontable .table > tbody > tr > td,
.handsontable .table > tbody > tr > th,
.handsontable .table > tfoot > tr > td,
.handsontable .table > tfoot > tr > th,
.handsontable .table > thead > tr > td,
.handsontable .table > thead > tr > th {
line-height: 21px;
padding: 0 4px;
}