Hi,
I’ve got and problem with full and partial text selection in my handsontable. When you hover mouse on text, right click mouse and select text and then you let go left mouse click, the selected text dissapears. We want it as a feature to allow users to copy selected text. The problem is given in the .giv below.

What we want to achieve is to the text to be left selected (marker on blue) and to be able to be copied. Now, when we select text, still keeping the left mouse click, copy with ctrl + c, you can copy the temporaly selected text. But this solution is not intuive. How can this be done?
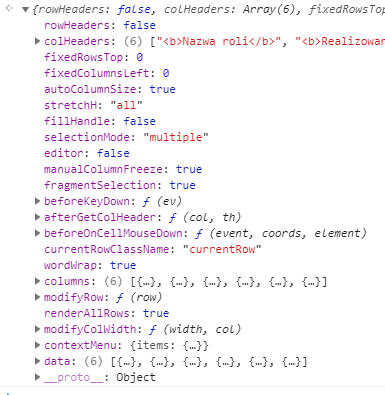
Our settings:
var ourSettings = {
rowHeaders: false,
colHeaders: true,
fixedRowsTop: 0,
fixedColumnsLeft: 0,
autoColumnSize: true,
stretchH: 'all', // columns streching to full width
fillHandle: false, // autofilling by drag and drob disabling
selectionMode: 'multiple', // one cell selections
editor: false, // editing disabling
manualColumnFreeze: true,
fragmentSelection: true,
beforeKeyDown: function (ev) {
if (ev.keyCode != 17) { // Pass CTRL key
ev.stopImmediatePropagation(); // cell deleting (on DEL keyboard button) disabling
}
},
afterGetColHeader: function (col, th) {
th.className = 'header-left-align' // header alignment to left
},
beforeOnCellMouseDown: function (event, coords, element) {
if (coords.row < 0) {
event.stopImmediatePropagation(); // disable cell selection on header click
}
},
currentRowClassName: 'currentRow', // highlighting whole row
wordWrap: true,
modifyRow: function (row) {
if (row <= rowFilterCollection.length - 1)
return rowFilterCollection[row].index; // filtering hidden rows
return null;
},
renderAllRows: true,
modifyColWidth: function (width, col) {
if (col === 0) {
return 150;
} else if (col >= 1) {
if (width >= 300)
return 300;
}
}
};
I give also our settings in javascript.
I already tried using fragmentSelection: true and disableVisualSelection: true and it doesn’t work.