Hi,
Is this feature added? “saving filtering to localStorage”
Hi @suman.dutta
we haven’t added it yet. However, I highly encourage to try running the saving script by yourself via afterFilter hook. I can imagine that those settings can be saved as a deep copy (JSON.stringify()) and kept this way until the user reloads the page.
Yes i tried it , But i am facing another issue .
I implemented column drawer option , When a user unchecked any column from dropdown , Then i call updateSettings function with new columns but this time saved filter it overlapping with another column.
It sounds like you need to update the filter state when columns are removed. You can also use the localStorage.setItem(‘key’, ‘value’); to overwrite it when columns are unchecked.
no for example
I have 4 column a, b , c , d have index of(0, 1, 2, 3)
I applied filter on column c , Then i remove column b , Now the index of column c became from 2 to 1.
But filter value is stored in local storage index of previous one that’s why conflicting.
Yes, that’s why I wrote
When your columns order change you need to overwrite the localStorage value.
Have you already tried it and have a demo?
Thanks its work for me.
OK, great. Thanks for the update.
Any update on the addition of filtering to persistentState? Failing that are there more complete examples of using localStorage to persist filters you could refer me to?
Thank you!
Hi @epgibney
I’ve just left a reply on Github on the same subject.
Here http://jsfiddle.net/AMBudnik/1ebkcdan/ is a demo that you can use to reload the table with a filter. The task with PersistentState hasn’t been scheduled yet (and usually, with new functionalities, it takes a while).
If my demo lacks anything then I’ll be happy to share some tips on how to extend the functionality.
Thanks for responding.
In your demo I see that it applies the hard coded “de” filter on the middle column, but how would I (1) save my own filters to localStorage, and (2) apply those filters on refresh instead of a hard coded filter like you’ve done in the demo?
Thank you!
@aleksandra_budnik what I notice when I use this approach is that the filtering that happens on reload is on the “filter by condition” as opposed to the actual checkboxes. This means that when I reload and open up the filters again, I don’t see any of the original options. I have to clear that filter first before seeing the options.
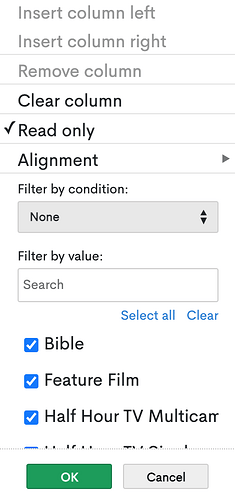
Here is the before image (notice the multiple checkbox options):
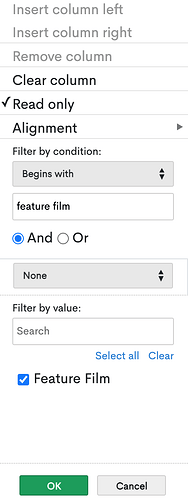
And here is the after image (notice now we can only see the one option which has been filtered):
Is there a way to address this?
Hi @epgibney
true. That example related to reloading of the filter logic. If you are planning to do some sort of a persistentState we’d need to use the localStorage.
You can use the fiddle above with the beforeFilter logic to set an item to the localStorage
beforeFilter: function(conditionsStack) {
if (conditionsStack[0]) { //prevents the undefined call from removing filter to break the code
for(var i = 0; i < conditionsStack.length; i++){
column = conditionsStack[i].column;
state = conditionsStack[i].operation;
name = conditionsStack[i].conditions[0].name;
args = conditionsStack[i].conditions[0].args;
}
}
localStorage.setItem('myHtFilter', [column, name, args, state]);
}
and then read the values with localStorage.getItem('myHtFilter') when page loads to use
hot.getPlugin('Filters').addCondition(myFilters[i][0], myFilters[i][1], myFilters[i][2], myFilters[i][3]);
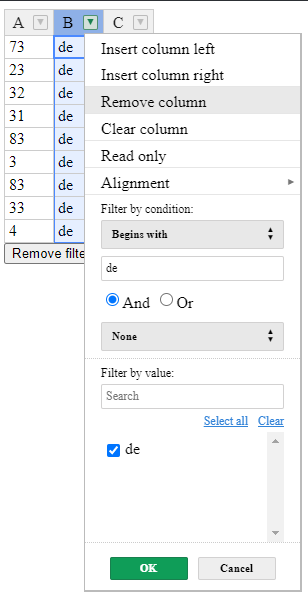
When it comes to the filter_by_value list it should always show the values that are visible in the table
I this case in column ‘B’ we see only values ‘de’ so this is the only value on the list.
@aleksandra_budnik is there a way to programmatically select/deselect the checkbox filters? If a user returns to the page after adding filters with the checkboxes, when they open the filter menu they won’t see the checkboxes they deselected which is confusing.
The list of values in the Filters aren’t adjustable programmatically. Those values are loaded from data.
Maybe an option like ‘Clear filtering’ would help (demo http://jsfiddle.net/handsoncode/ej9La3mn/) to boost users’ experience? There’s also a method to remove the selection from all the checkboxes http://jsfiddle.net/ua197Lcx/ but then clicking the green button for confirmation removes all the data from the table.
Generally, when a filter is attached when icon from the column changes its color to green so the user knows that there is some logic attached to the column.

Hi,
I’m happy to announce that the issue no https://github.com/handsontable/handsontable/issues/9248 (about hooks for column freezing) is solved within Handsontable v12.
Here you can read the full list of changes https://handsontable.com/docs/release-notes/#_12-1-0.
If you’d have any questions please feel free to let me know.