Is there any way to save and restore user preferences like column resize, sorting, ordering In handsontable.??
Hi @suman.dutta
Each of the feature have their own hooks.
Some of the settings can be saved via persistentState Options API reference - JavaScript Data Grid | Handsontable
Turns on saving the state of column sorting, column positions and column sizes in local storage.
You can control the the state of the settings via hooks
Hey @suman.dutta
Have you had time to try it?
Yup, I tried persistentState and its working fine. But persistentStateSave feature i haven’t tried yet.
Can you please provide a demo of persistentStateSave, It will be helpful to me.
Sure. Here it is https://jsfiddle.net/95u0kay2/ (v. 7.4.2)
Thanks its working fine.But i want a demo where where i can store freeze column or filter column in local storage and load the same after refresh the page.
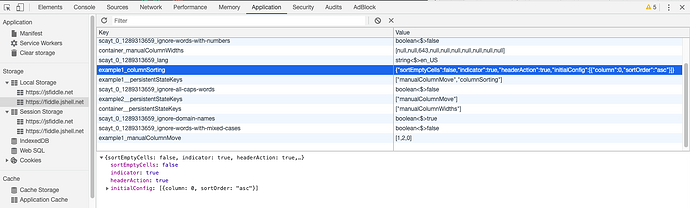
This demo is already saving key/value pairs to the localStorage
If you’d like to get the same information from the instance you can track the hook
Yes its saving column sorting feature , But i Want to save filter also.
Filtering is not supported by the persistentState functionality.
In this case, you can use the afterFilter hook to save settings into localStorage. There are a lot of information you can get from this filter (complex object is returned by the hook) so let me just give an example
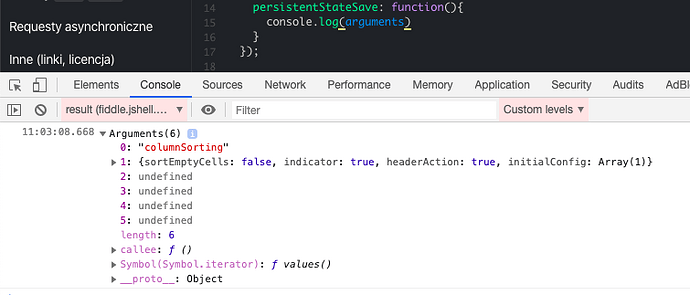
afterFilter: function(){
let columnsFiltered = arguments[0].length.toString();
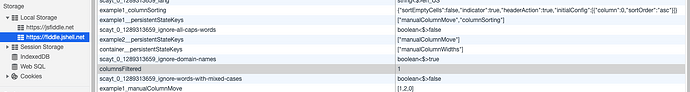
localStorage.setItem('columnsFiltered', columnsFiltered)
}
demo Handsontable example - JSFiddle - Code Playground
ps. I 've added the request to add filtering to persistentState plugin Add persistentState support for filtering · Issue #6782 · handsontable/handsontable · GitHub
I will notify you once it happens.
Thanks its working now . Is there any hooks to save freeze columns ??
Actually there is no hook dedicated for freezing columns. Freezing calls the move plugin
But that is not a way to track freezing as now it does not tell the developer if the column moved or has been frozen.
I reported the need for the following hook here https://github.com/handsontable/handsontable/issues/6783
At this point I need to thank you. I have realized that we miss two different functionalities in the library.
- saving filtering to localStorage
- reporting freezing
I will definitely inform you once any of those functionalities will be added to the official version of Handsontable.
Great thanks…
I am trying to store fixed columns manually, How can I get manually fixed columns or any event will be fired when I click on “freeze column” from the context menu ??
I tried it but, I want array of column’s index which are fixed.
Does getting column name help?
Here’s https://jsfiddle.net/qL94c82e/ an example that returns the current column order
Its not working when you set dropdownMenu: true,
And if i get column id it would be helpful.
You’re right - adding any other element to headers breaks the rule
TH.children[0].children[0].innerText
so this has to be adjusted.
When you use dropdownMenu the rule changes to
if (TH.children[0].children[1]) {
console.log(TH.children[0].children[1].innerText);
}
(2n children, not the first one)
if i get column id it would be helpful.
If you would set the colHeaders as an array of values you’d be able to call the native indexOf method on that array in the afterGetColHeader hook.
Thanks.