When I hide my table some of the cell state gets reset.
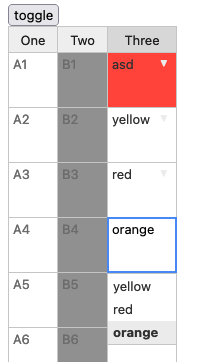
For example. If I have a dropdown with a specified list of options and write something other than those the cell is marked as invalid and highlighted in red.
However, when I hide the table and show it again, the highlight of the cell disappears:
Here’s the example: Handsontable example - JSFiddle - Code Playground
It seems to reset the cell meta. Is this a bug or am I doing something wrong?
Hi @mottosson
We are aware that some of our plugins aren’t working well with React states, we are currently investigating the issue and I hope that we will fix it in the nearest future.
In this case it looks like the validator isn’t executed again after re-rendering the table. The workaround for this might be to re-run validator after the table is rendered, like here: https://jsfiddle.net/aszymanski/hgazj0fx/
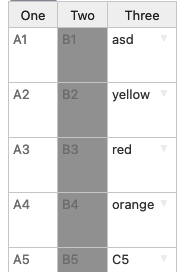
Please notice that all of the data in dropdown cell type are highlighted at init because they’re not matching the dropdown source data. If you choose correct data from dropdown menu and toggle the table it will be validated as correct.
Should I report this as a bug then?
Your solution is probably ok for now. Thanks!
We have it already reported internally. I hope it will be sufficient for the time being.