Hello,
I have faced issue when using nestedRows: true and mergecell functionality.
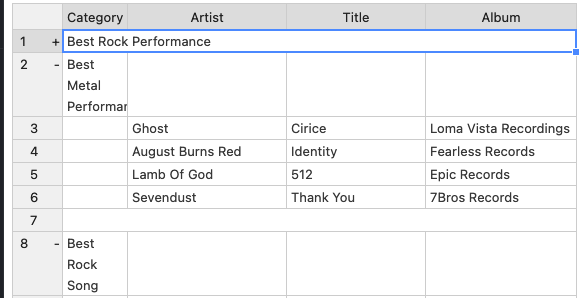
When data initially loaded then it will display correctely as show in image row 1 and row 7 are merged row
Now if i minimize first row “category” then it will not update mergecell data accordingly.
As you can see in above image as I have minimize 1st row then 2nd category is not persisting merge data but instead row no 7 is merged row and I loss data over there.
Is there any event or hooks that i can utilize to prevent this issue?
Here is fiddle : https://jsfiddle.net/31zebgcu/