I have 7 frozen columns and I am using autoRowSize: true, even so, when making any changes to a cell, the rows become misaligned and only return to normal after moving the scroll. Is there any way to fix this error?
Do you have any custom styling applied to the table? If you have an example where the issue is replicable, that also would be helpful.
I’m only styling the background color of the cells.
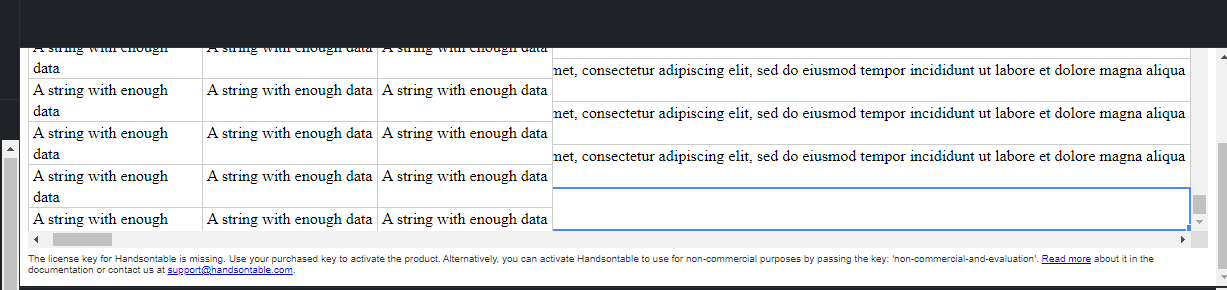
The error occurs in my project with any cell change, but in this example, I managed to simulate it by scrolling to the end of the table, deleting the contents of the fourth cell (the first that is not frozen) and pressing the tab key to change the focus. Handsontable example - JSFiddle - Code Playground
Thank you for the example. We have this issue reported internally, and it awaits to be fixed, but as it would require some deeper changes in the Handsontable structure it might take some time. I will update you once we have it fixed.
I noticed that you use Handsontable 7.4.2 which is quite old version. We recommend to use the most current one - 14.1.0 if possible. Can you also tell me if you have any zoom/scaling set up within the browser or in your OS settings?
Ok, @adrian.szymanski.
The error occurs even without using zoom in the browser.
But thanks for the feedback. I will wait for the resolution. Thanks.
Thank you for the additional information. I will let you know when we have the fix for this.