Version: 14.2
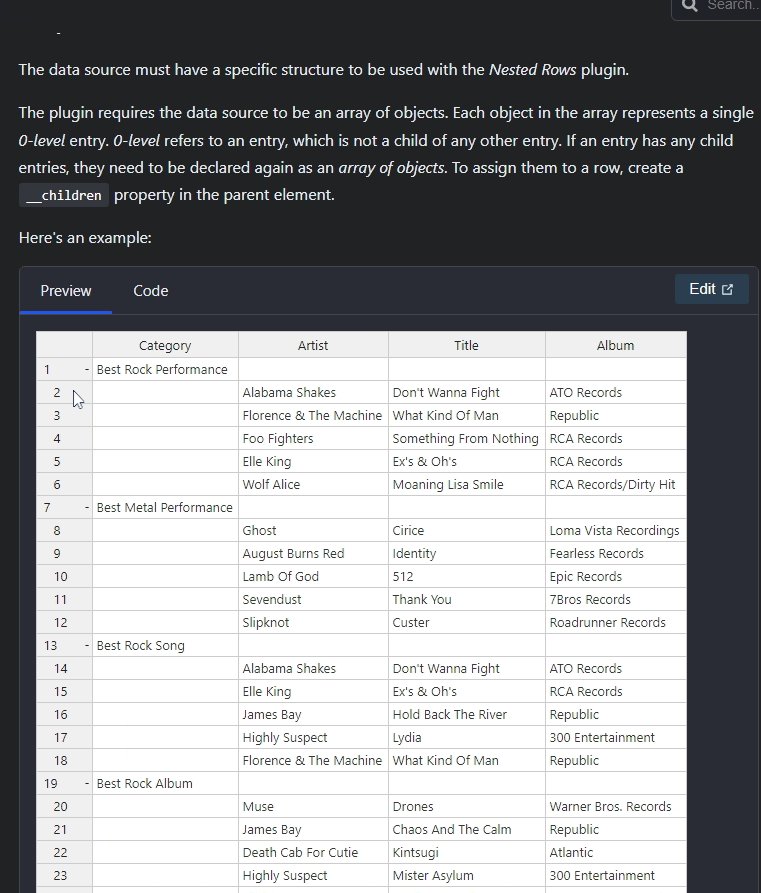
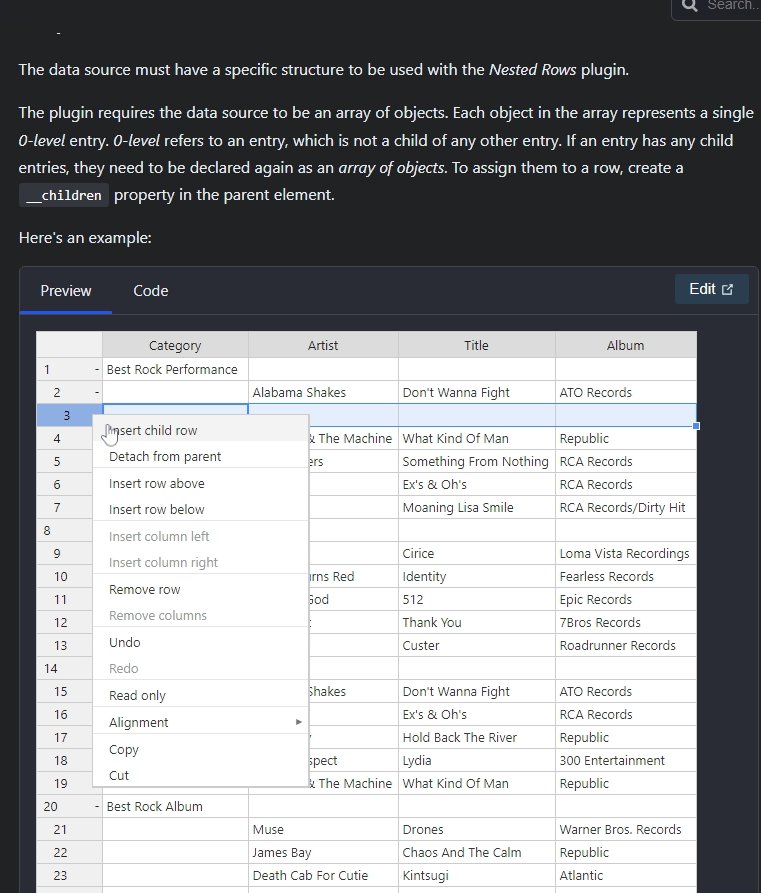
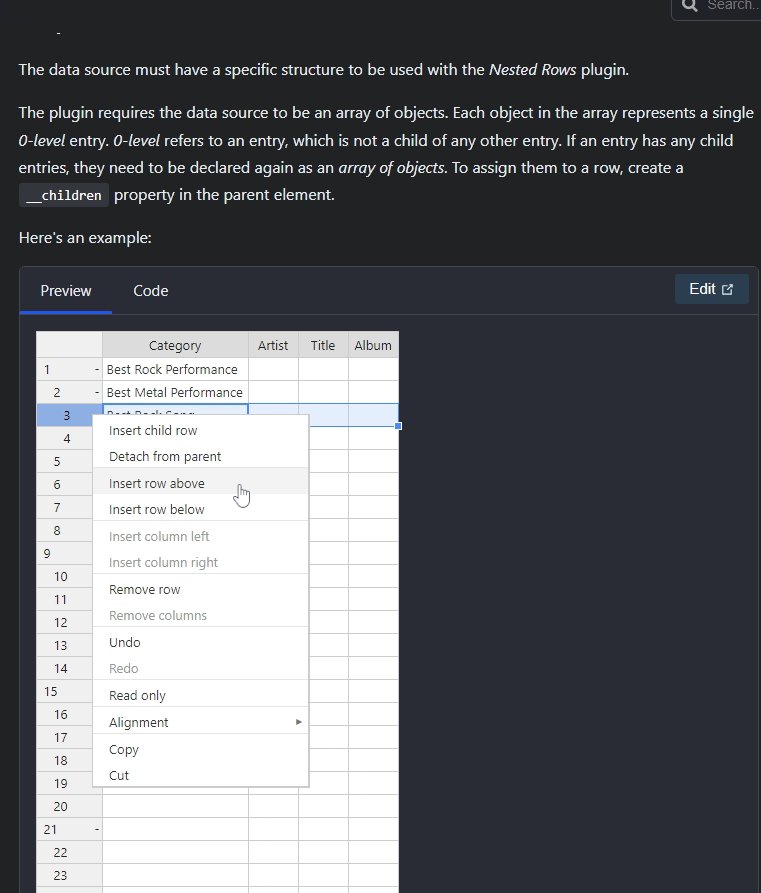
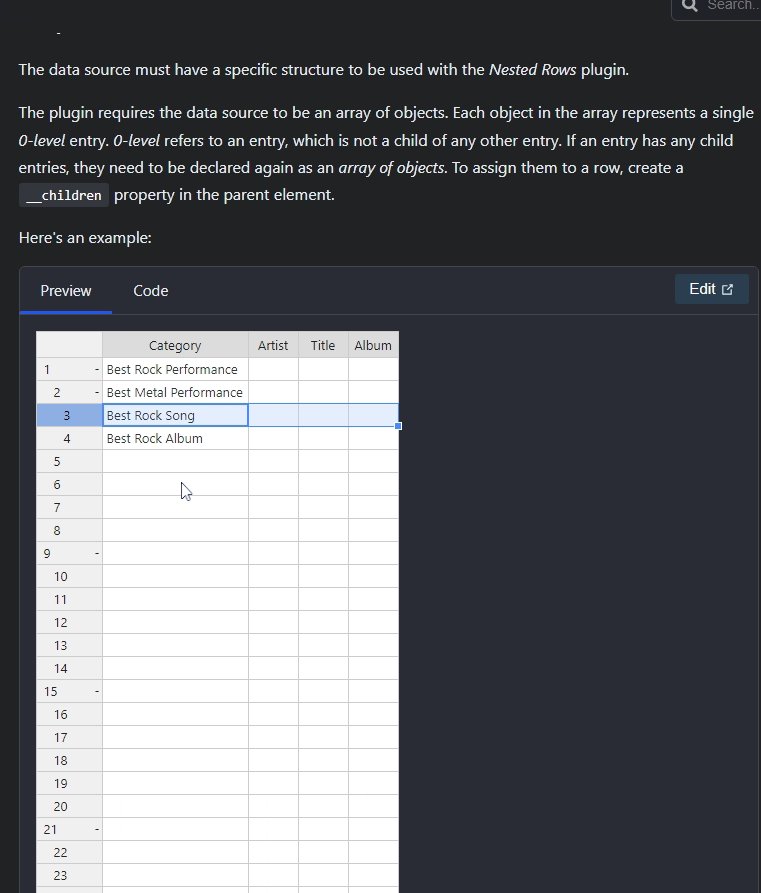
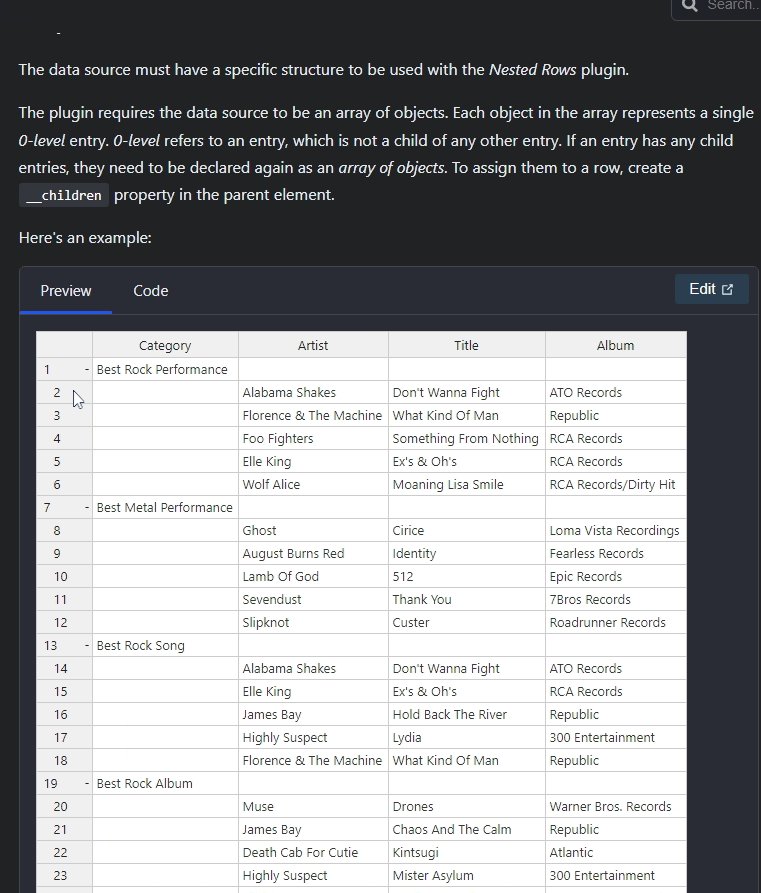
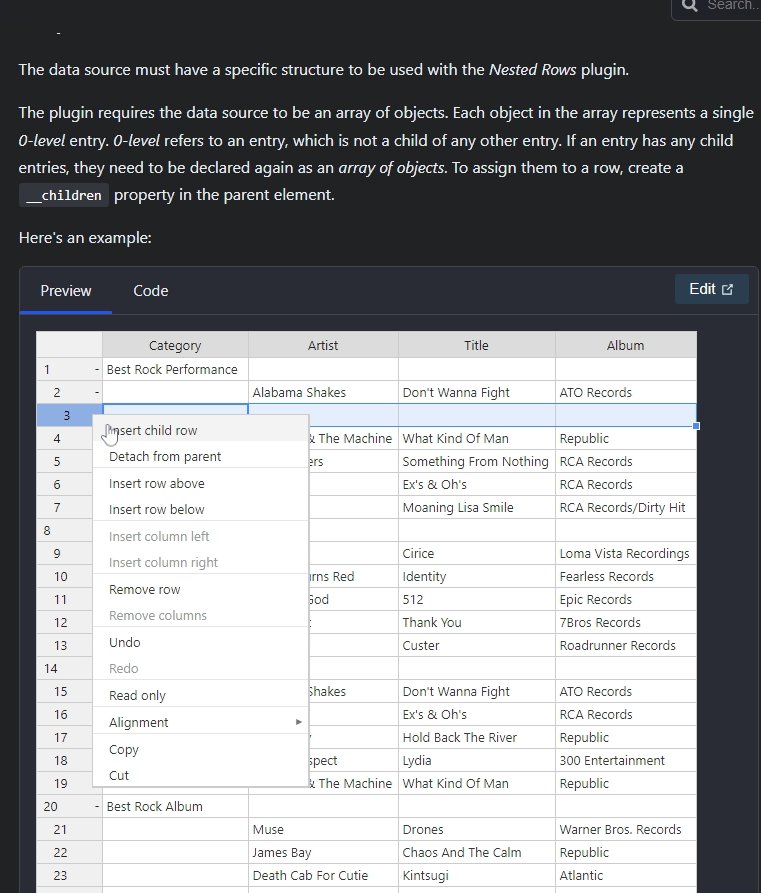
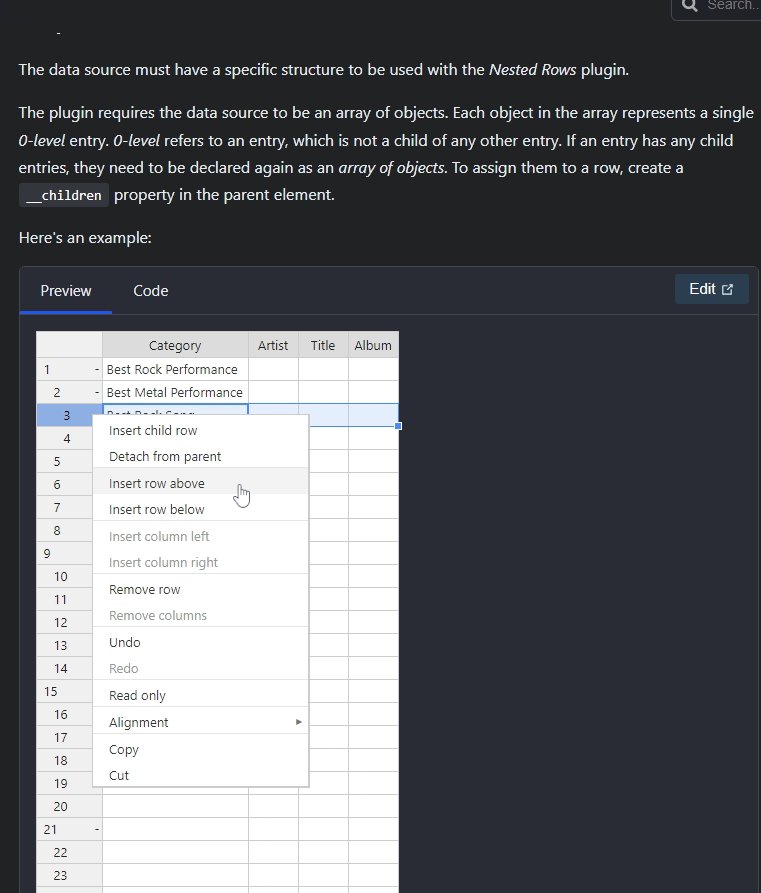
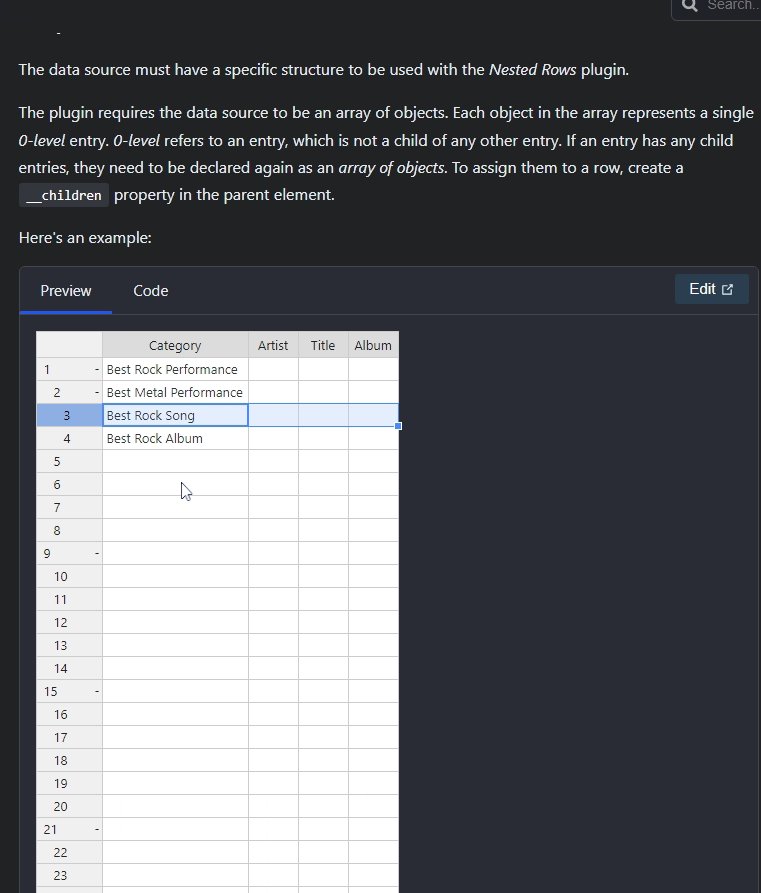
When inserting a child into an existing child row, then inserting a row below/above the new child row will corrupt the data.
demo: Official web demo

Version: 14.2
When inserting a child into an existing child row, then inserting a row below/above the new child row will corrupt the data.
demo: Official web demo

Hi @jimmy.yang
I checked the example and performing the operation you described works correctly. Can you please give more details on this?
I didn’t do anything else. All operations are as shown in the GIF:
Thank you for providing the steps to reproduce. The GIF isn’t working for some reason. I can confirm the issue now. It’s also already reported internally, so I will update you when it’s fixed on our side.
I think I may have found the issue and a potential solution.
In dataManager.js, lines 508 to 513 seem to have a logic error.
And they appear to be unnecessary for updating the data, as line 502 already handles it.
Simply removing lines 508 to 513 might resolve the bug.
Although lines 508 to 513 are not necessary, I’d like to explain why I say there’s a error:
508 this.hot.setSourceDataAtCell( 509 this.getRowIndexWithinParent(parent), 510 '__children', 511 parent.__children, 512 'NestedRows.addChildAtIndex' 513 );
this.hot.setSourceDataAtCell() to set data for the top-level (parent) row only.
However, line 509 retrieves the index using this.getRowIndexWithinParent(parent), which might lead to setting the data at the wrong position if parent is also a child (nested hierarchy).