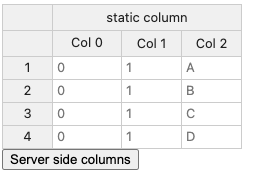
colWidths doesn’t work on large labels, I add the columns from the server side and I would like them all to have a width of 60px, but that’s not what happens.
when I say I want it in 60px, it’s not cutting the name, but making the words skip lines, to fit in that space
Here is an example of the error: http://jsfiddle.net/9w5oufmb/9/
Hi @guilherme.farias
Sorry for the delay. We are investigating this case and will come back to you shortly.
Thanks a lot Aleksandra, I made another example trying to use pure css to try to solve the problem, but it still doesn’t work 
demo: http://jsfiddle.net/mw6kap2e/1/
It is related to the use of the nestedHeaders. I asked our dev team to determine the use of useHeaders (from autoColumnSize) for the nestedHeaders. The useHeaders: false is the option to use if you’d like to ignore column header label to count column width. However, I do not see this option being available when we use nestedHeaders is favor of colHeaders.
I should get the feedback from the devs till the end of this week.
1 Like
Hi @guilherme.farias
I just got confirmation from the team that the support for useHeaders was out of scope for the nestedHeaders. I will report that as a feature request and notify once we add it.
1 Like
That would be great to have. I’m interested in this too.
2 Likes
Thanks for the update, and I’m looking forward to the feature.
Is there any temporary way to work? I don’t know, maybe injecting CSS or injecting some JS?
Thank you again
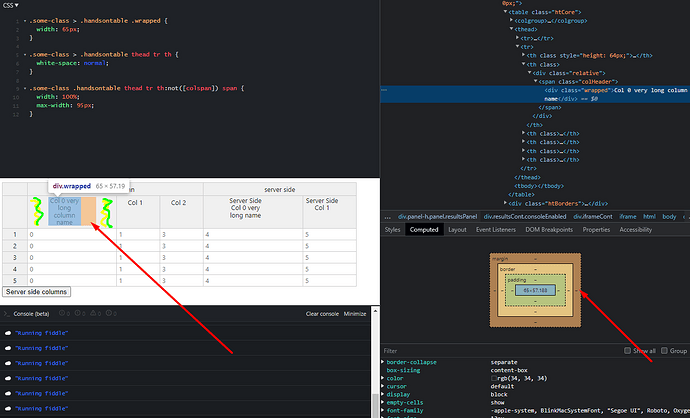
A problem arose, I’m going to use two tables on a screen, so I wanted to apply this CSS to just one of the tables, when I put it inside a div with .some-class, a strange margin appears that doesn’t let me set the size as before:
demo: Handsontable Basic Example (100x10) - JSFiddle - Code Playground
IMG:
- There is an orange margin that I don’t know who is giving it
- There is a spacing (painted in green and yellow)
- It only happens when I add a class in the css selector
It looks like it’s a conflict between your CSS settings. Can you tell me what are the requirements for the CSS besides those that we defined for the wrapped class?
1 Like
It has to be:
- 60px width (all columns including the server side);
- Wrapped text when it doesn’t fit the size;
- Header Centered horizontally and vertically;
- padding: 5px 4px 0;
These rules must be applied specifically to a single table (this screen has at least 4 tables with different styles, but this is the only one that is difficult).
The .some-class class is an attempt to specify css, it has no base css.
And seriously, thank you so much for all the support <3
That’s a strange behavior. Here http://jsfiddle.net/Lve718qu/1/ once I add the #example to the CSS element description table creates that gap in the header. I would need to consult with our CTO. Please give me a couple of days.
1 Like
I got a partial workaround for that here http://jsfiddle.net/y9egb104/ where I set 60px for the #example. Not sure if that would work for your project but we have something. I should get feedback from our CTO next week.
1 Like
Hi @guilherme.farias
I just got feedback from the team. The not-so-great news is that we will not fix that now. But the great news is that in Q1, we are prioritizing Accessibility and Themes, so this issue should be solved by those two projects. I will add the following use case for our QA to test while testing those two projects.
1 Like