Hello there,
To enable user-managed column resizing, I’m utilizing the manualcolumnResize attribute. Also, I’m writing my own logic using the afterColumnresize hook. If the total column width is going to be less than the table width, is there any way for me to restrict the resizing/revert to previous width of any columns?
Hi @rupeshfend
welcome again!
If you would like to block an action you would need to use the ~before hook, on this case the beforeColumnResize.
There are no API methods to get the table width other than getSettings().width but that is when the width option is used within the settings you provided on the initialization. If width is not provided you’d need to read that from the DIV element itself.
this.hot.addHook(‘beforeColumnResize’, (newSize, column, isDoubleClick) => {
if(boolean == true){
return
}
})
Above what I am using to avoid resizing but in UI it seems to resized while it should be of same width before
It seems that you are dragging a column width (not using a double click), so in this case, I am sorry to say, but this behavior requires some adjustments to work. You can find it at https://github.com/handsontable/handsontable/issues/10593
I will inform you as soon as this is ready.
Yes, please and thank you
Also another issue is, suppose i have 4 column and i just reduced 1st column in that case my last column is getting increase, where all remaining column should get increases equally. as i set ‘stretcH:true’.
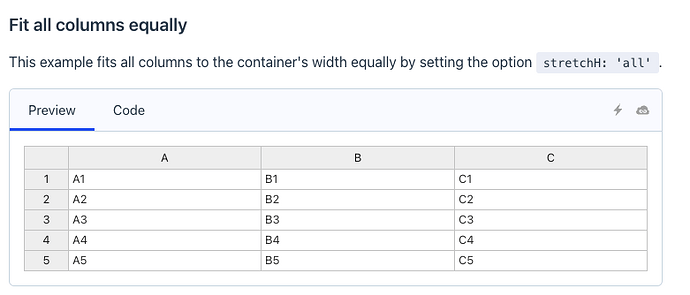
Do you mean stretchH: 'all'? Reference: Options API reference - React Data Grid | Handsontable
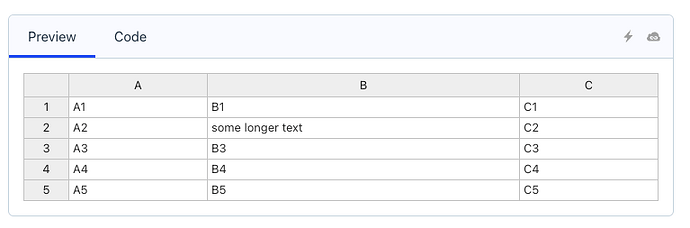
If the text size is even we have the same widths for the columns. But when one of them has more text it will become wider than others.
Before
After
Okay, I am satisfied with your answer but now, Suppose i have table of 500px which will be always equal to its outer div and will update always as per view, and i have set manual column size property as a true, and i can adjust column width manually, **now i want to disable/prevent the column reducing if my table width is getting less than my outer div width **. (I also want stretchH:‘none’ always),
is there any way i can do that,
Please check,
If you do not want to stretch columns, what should happen in this case?
Would you rather extend the last column or block the action?
What if the user tries to make the column wider?
Would you rather shrink the last column or block the action?
Given demo is just for you understanding, In case of column extending remaining column will same, extending column will get wider and my outer div will have the horizontal scrollbar.
OK, so the scroll should show automatically then in the second scenario and in the 1st scenario the action should be blocked, right?
If so why did you mention the stretchH: true
Also another issue is, suppose i have 4 column and i just reduced 1st column in that case my last column is getting increase, where all remaining column should get increases equally. as i set ‘stretcH:true’.
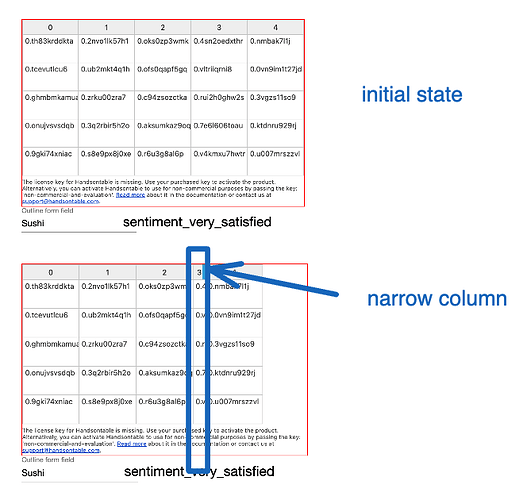
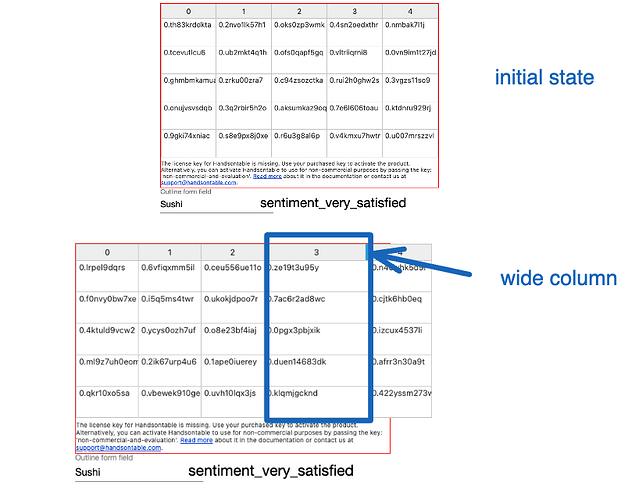
This is what doesn’t add up for me. I’d rather get a mockup or an image (like the one I created above) to confirm the expected result.
It was for previous logic, now I am moving with approach i mentioned today.
Sorry, let me clear again what i want, basically i have integrated handsontable in gridster,
Requirement
-
When expanding a column in the Handsontable within the Gridster layout, the table’s width should increase, triggering scrollbar activation if necessary, while ensuring that the width of the remaining columns remains unchanged.
-
While reducing the width of any column, the widths of the remaining columns should remain unaffected.
-
Prevent column width reduction/ do not let user drag to reduce if it would result in the table width being less than the width of the Gridster item, as the minimum table width should always be equal to the Gridster item’s width. (may be this can be achieve by setting min-width dynamically for each column)
-
If the Gridster is expanded and the scrollbar is not activated, distribute the extra width obtained from the Gridster resize operation equally among all columns in the Handsontable.
You can check the below link includes recording of actual project and demo project which is not exact i want but will help you to understand, consider gridster resizing is more precised than shown in demo
https://drive.google.com/drive/folders/1xr2xlDGKlND4FtjoxC0MZ1sy_F-F3-v0?usp=sharing
Also let me know if any other approach to fulfil above requirement, like should I pass widths in other units instead of pixel, if so how to do that
If you have not move forward, just ignore the above issue for now.
Thank you for your valuable time
Thank you for the demo. That explains a lot as I wasn’t working with Gridster before.
Based on the demo, I see that point 3 is partially met in the case when we try to make the table container shrink. We cannot use a smaller width than the grids-column element. Here I need to specify that Handsontable doesn’t have a minWidth/minHeight or maxWidth/maxHeight yet. So now the step to fully meet this point would be to block the column width change if it is too narrow. But for this, we would need to have the internal issue GH-DEV#1567 fixed.
Point 1 seems to be fully on the Gridster grids-item element that will put a scroll if the table is too wide. Now we can get the table width by calling window.getComputedStyle(myHidenElement).width where myHidenElement is the core class. Here’s a demo https://jsfiddle.net/z1jp9nc7/2/. I am not sure how will that work with requirement 4. So after you add it please let me know.
And the requirement 2 is already met if you are not using stretchH at all.
Thank you, I will check all the thing you mentioned.
"Would it be possible to anchor the column resize handle to the boundaries of my Gridster grid, thereby preventing it from being dragged beyond those limits? it’s ok if column width increase i just want to prevent user to drag resize handle out of the border.
Please let me know how we can do that with handsontable
Would it be possible to anchor the column resize handle to the boundaries of my Gridster grid, thereby preventing it from being dragged beyond those limits?
The drop happens when the scroll moves (even when the mouse is wider than the table). At the moment, there is no way to pause the handle before a person releases the mouse button.
But there must me something using it I can stop user to drag the column resize handle out of the table container.
Or point of moving resize handle out of the container, resize event will stop.
There is no official API to stop that action, not in our plugin.
After the fix of GH-DEV#1567 that we discussed earlier, you will be able to block the operation. However, this will not change the logic of pulling that handle.
Maybe there is some way to block the cursor programmatically from moving outside an element, but I am not familiar with such a solution. One user mentioned a Pointer Lock API on StackOverflow (https://stackoverflow.com/questions/13415345/javascript-how-to-stop-mouse-movement), but I have not used it and cannot guarantee that it will work within Handsontable or its plugins.
I apologize for bothering you so much, but the Pointer Lock API has fixed my issue.
Thank you !