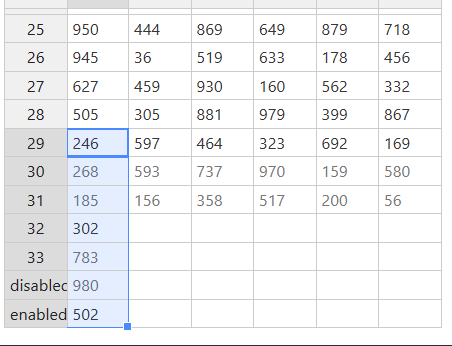
Ok, so you enabled the last row to be edited - that is why you can pass the data and Handsontable pastes as many rows as it was copied. If you do not want that to happen (and pasting should not create new rows) than you can use the beforePaste hook to truncate dataset. Similair to what we have in the following code from the documentation
beforePaste: (data, coords) => {
// data -> [[1, 2, 3], [4, 5, 6]]
data.splice(0, 1);
// data -> [[4, 5, 6]]
// coords -> [{startRow: 0, startCol: 0, endRow: 1, endCol: 2}]
}
ref: https://handsontable.com/docs/javascript-data-grid/api/hooks/#beforepaste
With a little addition for a condition statement to check if cords.
You’ll need
-
hot.countRows() - to tell you how many rows there are
-
coords[0].startRow - to tell you what is the first cell index of a change
-
data.length - to tell you how many cells are going to be changes
If hot.countRows() < coords[0].startRow + data.length, then you are good. Data can be pasted, and no new lines will be added. Otherwise, you can truncate data.
ps. I am not sure why you added this block of code to the demo
afterChange: function(changes) {
// Recalculate SUM and MIN if data changes
if (changes) {
this.render(); // Re-render to show updated values
}
},
but that causes the table to double-render causing performance degradation. When the changes happen the table has already been rerendererd so calling render() again brings no effect.