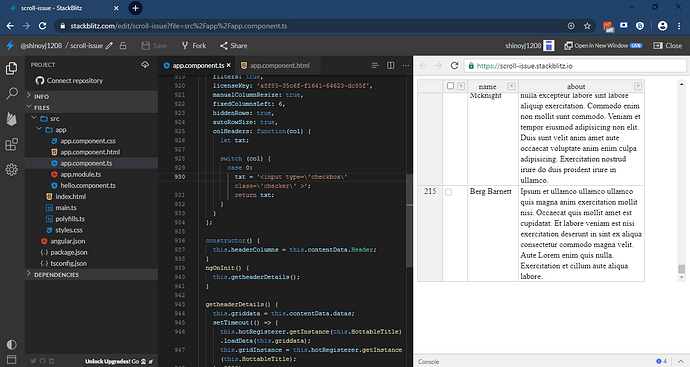
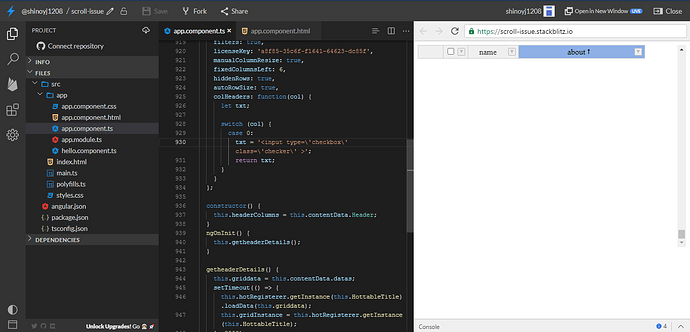
The grid is getting blank when scrolled to the bottom of the grid and then click sort of a cell.
Please find the example below :-
https://stackblitz.com/edit/scroll-issue?file=src%2Fapp%2Fapp.component.ts
In this when you scroll to the bottom of the grid and then click about cell to sort. The grid becomes blank
Hi @shinoyjose009
I try to reproduce your issue, without success.
First, I scroll to the bottom and then I’m sorting or filtering.
Could you record how it behaves? Maybe I misunderstand something.
Scrolling to the bottom using scrollbar
then sorting
Ok. if I’m quickly scrolling to the bottom and next sorting I get the same issue.
I used your settings in vanilla version the issue is replicated.
But fortunately, if you remove autoRowSize issue disappear. Here is an updated demo - https://stackblitz.com/edit/scroll-issue-9yuqjw?file=src/app/app.component.ts
@piotr.nowak,
If we remove autoRowSize then the issue is fixed.
But we had provided this property to fix one another issue.
We had fixed columns. in some scenarios while scrolling the cells were getting misaligned.
If we remove this autoRowSize property then the cell alignment issue will occur again.
Could you tell me more about the test scenario in which without autoRowSize you have a cell misalignment?
Can you show your implementation in this case?
Hi @shinoyjose009
can you update us with a demo?
I think that the issue should be closed as there is no demo for a long time.
@shinoyjose009 please share a demo to support@hansontable.com if you’re still having any issues with Handsontable implementation.