Hi,
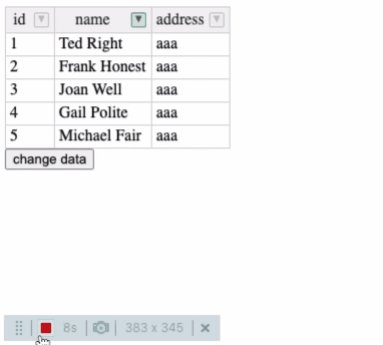
I noticed an issue after upgrading to Handsontable 8.0 / 8.1. When filters are applied and data is changed, HOT will display all rows from the new data, ignoring the filters applied. 7.4.2 works correctly with the same.
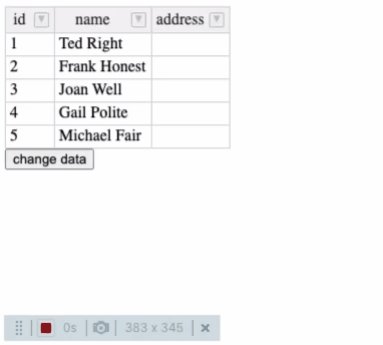
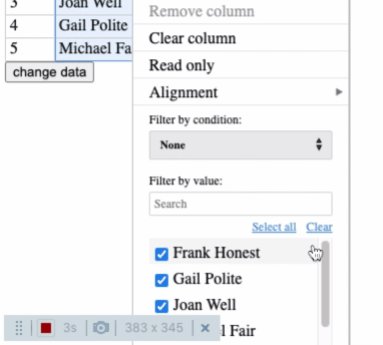
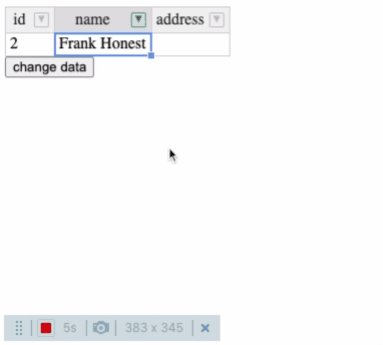
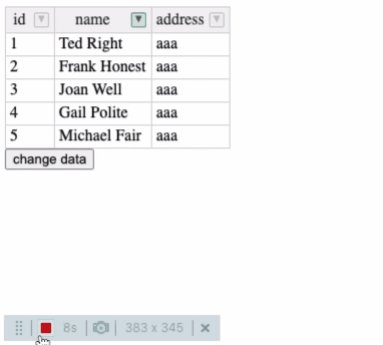
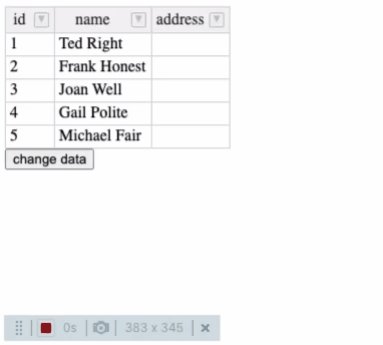
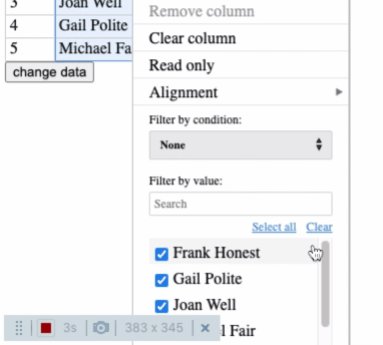
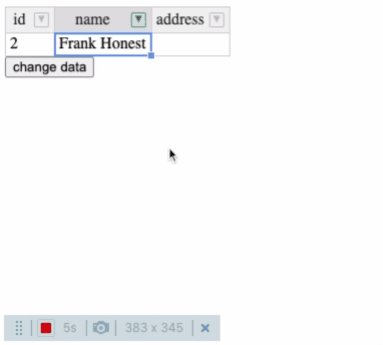
Quick demo:

JSFiddle example here
Thank you for sharing the issue report.
I will check it and get back on Monday/Tuesday.
Thank you for the patience, @marek.kowalczyk
I’ve discussed the subject with our Tech Lead and as this behavior was expected it hasn’t been documented well. We’ve described the changes here https://github.com/handsontable/handsontable/issues/7263 but they were already made with the indexMapper in v8.
The only mention in the Release Notes is this one
- Passing
columns or data inside the settings object when calling the updateSettings method will result in resetting states corresponding to rows and columns (ie. row/column sequence, column width, row height, freezed columns etc.). The same behavior can be seen when using loadData . In such cases, it is assumed that a new dataset is introduced upon calling updateSettings or loadData .#6547.
from Changelog - JavaScript Data Grid | Handsontable
Hi Ola,
Thanks for this. This is a good explanation why this happened and why is it now expected, but what I’m still missing is information how to solve my problem in 8.x with react wrapper.
Is there any way to update state without resetting filters?
Or is there any way to save/restore filter state from react wrapper?
Thank you in advance,
I’ve taken some time to gather all the hints from my Tech Lead. We recommend using setSourceDataAtCell for smaller data changed. As long as you do not refer to data or columns in the state the filtering state does not reset.
The wrapper itself uses updateSettings method, and updateSettings uses loadData. The loadData refreshes the dataset and removes the filtering state.
Hello,
Thank you for the workaround.
I will still downgrade to 7.4.2, because I would prefer to use just plain react lifecycle with direct state updates, without calling JS methods directly or creating separate logic for small updates/big changes.
It would be great if react-handsontable could accept filter state as prop, so that it could also be saved in state.
Regards,
1 Like