Hello All,
I’ve used autocomplete but it’s overlapped by another handsontable (1.10.1). How can I fix my problem. Here is my code:
colHeaders: ['Email', 'Customer', 'RFQ Title', 'Deadline', 'Company'], // first table startRows: 1, startCols: 5, fixedRowsTop: 0, manualColumnResize: false, manualRowResize: false, height: 80, // because of stretchH it should be use stretchH: 'all',
And my css:
#maintable // first table { z-index: 2; }
#handsontable // second table (bottom one) { z-index: 1; }
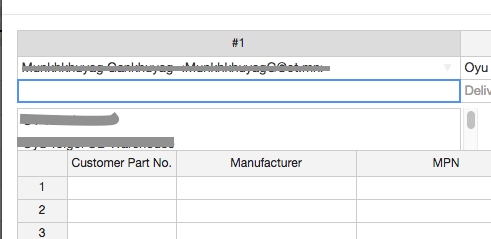
The autocomplete menu is overlapped by the bottom handsontable.