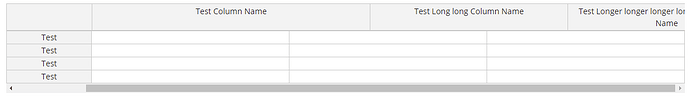
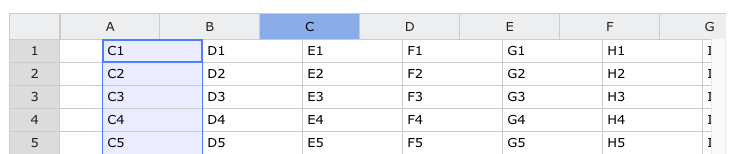
I am trying to add manual column resize option to my handsontable. The resize is working fine but after resizing when i try to scroll to the last column, the table header and body alignment breaks.
Hi @minal
Can you attach a JSFiddle demo where we can reproduce the issue?
Please describe all the steps to do so.
As you can see in this demo - https://jsfiddle.net/5hod3Lvs/ - you can resize a column and the issue doesn’t show up.
Can you guys tell me, under what conditions this issue might happen? because in another page of the same app it is working properly.
It’s hard to guess. The subject seems broad to clearly define the problem and offer a solution.
I would like to help you with that, but I will need a working demo first.
Hi @minal
do we have any updates here?
Hi, I am not able to replicate this issue on jsfiddle. Also in my app, it is working fine in one page but in another page i m facing the above posted issue. Hence i asked, under what conditions this issue might happen.
@minal I think that those questions will help us to solve the case.
What is a difference among those pages that one table looks well and the second is misaligned?
Do you use the same CSS/structure for both of them (do you use any CSS frameworks)?
What are Handsontable settings for those tables?
Do effect of misalignment also relate to the column headers being stuck of the same position or do they scroll horizontally but are misaligned?
While horizontal scrolling, the table body scrolls but the header is fixed, that causes the misalignment.
We are using angular.js, and we have different directives for grid, inside which we use handsontable. and each one has different handsontable configuration.
The page where this issue is happening, it is located under multiple directives and multiple ui-views. I tried using the same handsontable settings in both the pages but the result was the same.
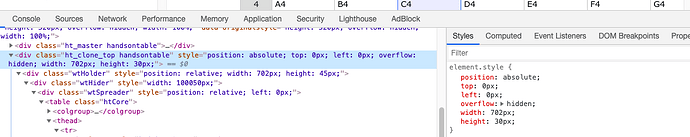
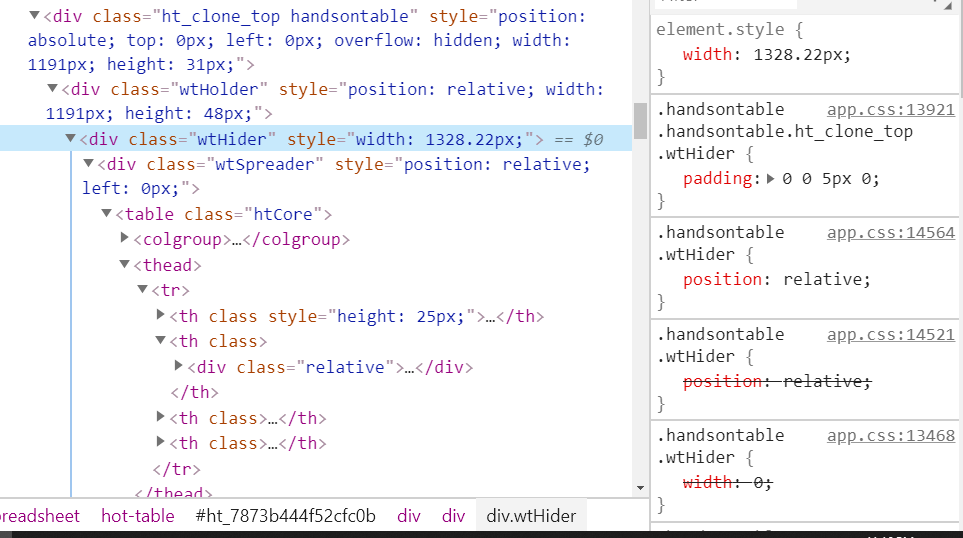
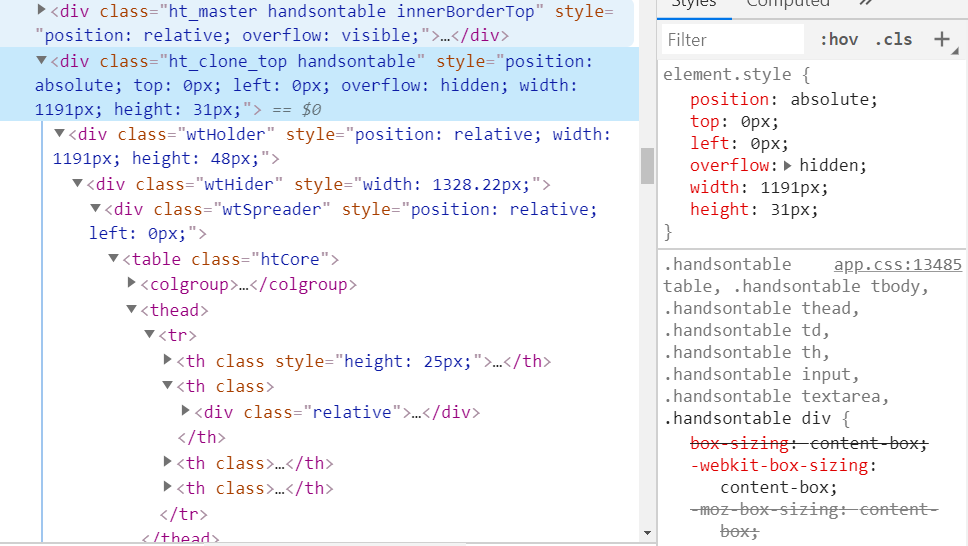
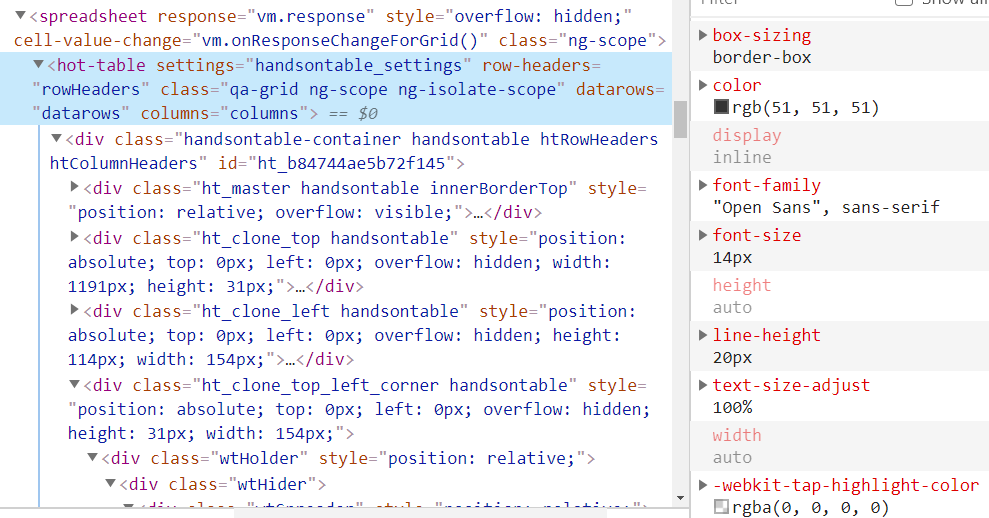
It sounds like a CSS issue. Can you check the styles list for the top layer of Handsontable table?
Also you can check if your .wtHider class is set to
![]()
(especially by inheritance), cause that causes this happen
Can you send over the main table DIV (where the instance is attached) CSS settings?
We are using angular.js directive ngHandsontable and we didnot apply specific styles to it. All of the styles shown in the screenshot are inherited styles.
Everything seems correct basing my judgement on those screenshots, @minal
I think that the only way to get to the bottom of this investigation would be to proceed with a code review. Can you share your license ID with me on support@handsontable.com?
@aleksandra_budnik Sorry, i am using the free version of handsontable.
We can still figure out something. Can you write me an email from your work address on support@handsontable.com?