Hello, I have such a case when I use inputs inside header cells and I need header to be scrolled together with body on Tab press when input in the header is active.
This case perfectly works when we have handsontable inside NOT a scrollable container.
But it doesn’t work properly when the handsontable is inside the scrollable container.
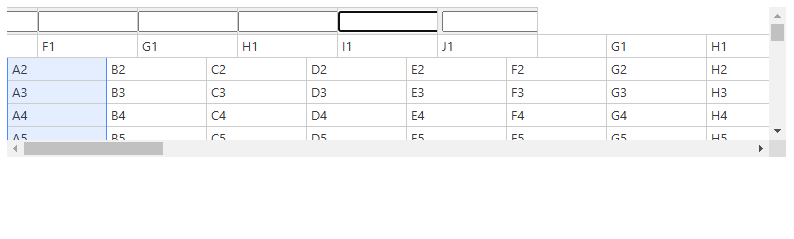
Here is the example for the latest 15.0.0 version: Edit fiddle - JSFiddle - Code Playground
Try to focus some input inside the header and press the Tab button multiple times so the header begins to scroll.
When you remove CSS styles from the container, it will work well.
Is it a bug, or are there any workarounds for this? Or is it not intended to use handsontable inside a scrollable container?