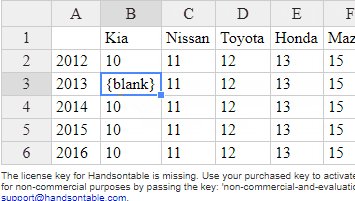
in Previous version, when i set {blank} value for dropdown through context menu call back, it was red highlighted error, but after updating to v 8.0.0 it is setting the value of very next cell.
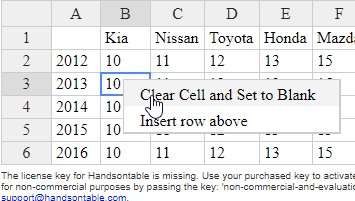
It is urgent, can you look into this. Issue is with clear_value Clear Cell and Set to Blank.
var contextMenu = {
callback: function (key, options) {
var length = options.length - 1;
var row = options[length].start.row;
var column = options[length].start.col;
if (hot.getSettings().columns[column].readOnly === true)
return;
var textToCopy = hot.getDataAtCell(row, column);
if (key === 'copy_text_to_all') {
var hotLength = hot.getData().length;
if (textToCopy !== undefined) {
//var columnTitle = hot.getSettings().columns[column].title;
//var indexOfColumn = copyAllcolLst.indexOf(columnTitle);
//if (columnTitle === "Margin" && copyAllcolLst.indexOf("Selling Price") > -1)
//{
// copyAllcolLst.splice(copyAllcolLst.indexOf("Selling Price"), 1);
//}
//if (columnTitle === "Selling Price" && copyAllcolLst.indexOf("Margin") > -1) {
// copyAllcolLst.splice(copyAllcolLst.indexOf("Margin"), 1);
//}
//if (indexOfColumn > -1) {
// copyAllcolLst.splice(indexOfColumn, 1);
//}
//copyAllcolLst.push(columnTitle);
if (textToCopy === " ") {
textToCopy = '';
}
for (var x = 0; x < hotLength; x++) {
hot.setDataAtCell(x, column, textToCopy, '')
}
if (isbulkVendorProductModule === true) {
var isErrorLoad = getQueryStringByName('ErrorMetaDataId') === "" ? false : true;
$.ajax({
type: 'POST',
url: urlBulkStagingUpdate,
data: { 'MetaDataId': stagingMetadataId, 'Column': hot.colToProp(column), 'Value': textToCopy, 'isErrorLoad': isErrorLoad },
beforeSend: function () {
SGloading('Loading');
},
success: function () {
//SGloadingRemove();
},
complete: function () { SGloadingRemove(); }
})
}
}
}
else if (key === 'clear_value') {
hot.setDataAtCell(row, column, '{blank}', '');
}
if (key === 'col_add') {
setTimeout(KitCostDisabled, 500);
setTimeout(function () {
var cols = hot.getSettings().columns;
var qtyTitle = cols[cols.length - 2].title;
var disTitle = cols[cols.length - 1].title;
var suffix = cols[cols.length - 1].title[cols[cols.length - 1].title.length - 1];
var newSuffix = parseInt(suffix) + 1;
var newQtyTitle = qtyTitle.replace(suffix, newSuffix);
var newDisTitle = disTitle.replace(suffix, newSuffix);
////If last header do not contain qty, discount column pair, then set Margin1 and Discount1 as headers to be added
//if (qtyTitle.indexOf(quantity) === -1) {
// newQtyTitle = quantity + '1';
//}
//if (disTitle.indexOf(discount) === -1) {
// newDisTitle = discount + '1';
//}
//check if
cols.push({ 'title': newQtyTitle, 'data': newQtyTitle, 'type': 'numeric', 'format': '0,0[0000]' });
if (isAmountChecked()) {
cols.push({ 'title': newDisTitle, 'data': newDisTitle, 'type': 'numeric', 'format': '$ 0,0.0000[0000]' });
} else {
cols.push({ 'title': newDisTitle, 'data': newDisTitle, 'type': 'numeric', 'format': '0,0.0000[0000] %' });
}
//check
//margin %
hot.updateSettings({
columns: cols
});
}, 100);
}
else if (key === 'remove_col1') {
setTimeout(function () {
var cols = hot.getSettings().columns;
var columns = column;
var removeIdx = customFieldIdLst.findIndex(x => x == cols[columns].id);
if (column == 0) {
alertmsg('red', 'Cannot remove column LocalSku');
return;
}
var boolean = false;
//cols.pop();
//hot.updateSettings({
// columns: cols
//});
var index = arrRequiredCustomField.findIndex(row => row.includes(cols[columns].title));
if (index >= 0) {
var exists = cols.some(y => arrRequiredCustomField[index].includes(y.title));
if (!exists) {
boolean = true;
}
}
else {
boolean = true;
}
if (boolean) {
$('#CustomFields').val(null).trigger("change");
customFieldIdLst.splice(removeIdx, 1);
var dataList = hot.getSettings().data;
for (var i = 0; i <= hot.countRows(); i++) {
var deletecolumn = cols[columns].data;
delete dataList[i][""+deletecolumn+""];
delete dataList[i][""+deletecolumn + "_id"+""];
delete dataList[i][""+deletecolumn + "_name"+""];
}
cols.splice(columns, 1);
hot.updateSettings({
columns: cols,
data: dataList
});
}
hot.render();
}, 100);
}
else if (key === "remove_row") {
if (stagingIdsLstToDelete.length > 0) {
concatenatedStagingIds = stagingIdsLstToDelete.join();
$.ajax({
type: "POST",
url: "DeleteRowsFromStaging",
data: { 'MetadataId': stagingMetadataId, "Ids": concatenatedStagingIds },
beforeSend: function () {
SGloading("Deleting");
},
success: function () {
SGloadingRemove();
}
})
}
setTimeout(KitCostDisabled, 500);
}
},
items: {
'copy_text_to_all': {
name: 'Fill Column With This Value'
},
'clear_value': {
name: 'Clear Cell and Set to Blank'
},
'remove_row': {}
}
};