Hi,
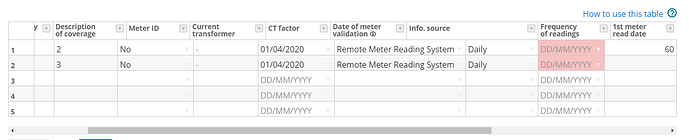
I am getting a weird issue when trying to scroll through the table. When scrolling through keyboard arrow keys (Left, right arrow keys) the header is getting distorted as shown in the image. Using tab key or scrolling through mouse is working fine. Please note that I am using Handsontable in Salesforce and am aware that it’s not fully supported but just wanted to get an idea if this can be easily fixed. Thanks in advance.
Hi @kaveh.shams
Have you tried to add autoColumnSize to your table settings? If that does not help you can check the CSS settings that are added to the table. Some of them may be overwriting the Handsontable structure.
Hi @aleksandra_budnik,
Thanks for the reply. Yes I tried them but no success. Looks like the headers are not moving with data as we scroll across horizontally. Only the headers that are visible on the first load are shown if I scroll using the keyboard arrow keys. It’s working fine with Tab and mouse scroll.
Could you send me a demo for tests?
It’s not possible as we are using HandsonTable in Salesforce environment so we can’t do a jsFiddle. Will screen share work for you? Or we can create and account for you in our test environment and you can have a look at the issue there.
Hi @kaveh.shams
The best option in our situation seems to create an account for us.
This allows comfortably investigating your issue and tests it, I think.
So I wait to account details.
Hi,
Thank you for the reply. Below are the login details:
URL: https://naboltest-naboltest.cs74.force.com/community/s/login/
Username: sumit.yadam@environment.nsw.gov.au
Password: DummyAssessor1!
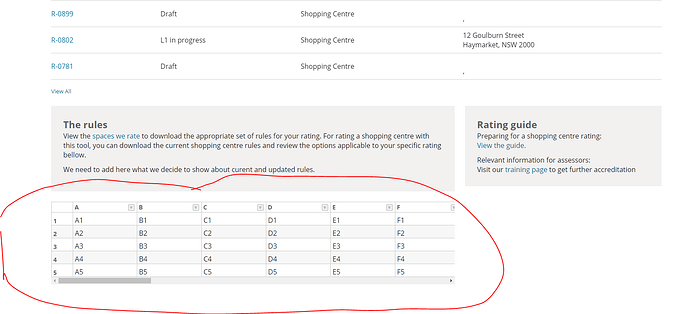
Once you login the Handsontable is at the bottom of the landing page as highlighted in the image below:
Thanks in advance.
I’m trying to fix your issue, unfortunately without success.
Could you say which version of handsontable do you use?
I see the old z-index values. So this isn’t the newest version.
I wonder why in ht_clone_top class you add transform: translate3d(0px, 0px, 0px).
We are using 7.0.3 version. Also we didn’t add any custom css for ht_clone_top class.
I am wondering if HandsOnTable is compatible with javascript proxies and HTML slots. The latest Salesforce (called lightning web components) that we are using are using both proxy and slots may be that is the reason the HandsonTable code is not able to navigate to certain elements outside the slots. Please correct me if I am wrong. Thanks.
Yes, it is possible that handsontable is not able to navigate to certain elements outside the slots.
Thanks @piotr.nowak for your help.