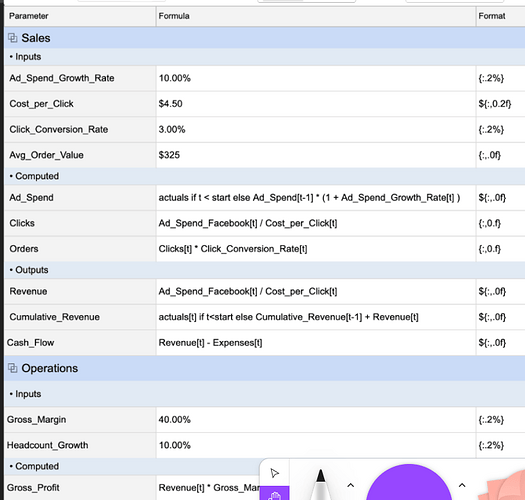
Can I update Nested row (Parent row) ui and colspan it with custom color. and make it clickable instead of plus or minus button in header row?
I want Sales row and operations row clickable which will collapse/expand child rows. Note there is no row header. so I cannot use default Nested row interface.
The nestedRows plugin has the internal method that would let you collapse chosen sections, it looks like this:
hot.getPlugin('nestedRows').collapsingUI.collapseChildren(0);
So the solution would be to attach this the pseudo header you have (Sales, Oprations) to collapse the sections that you want.
could you link some example for this?
Here’s the example of how this method can be used:
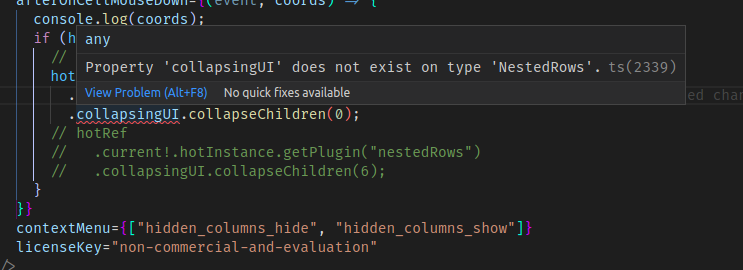
Getting the Error:
casting it as any resolved the issue.
(hotRef.current.hotInstance!.getPlugin(
"nestedRows"
) as any).collapsingUI.expandChildren(indexOfClickedRow)
Can I add spare columns when using nestedRows?
I’m glad you managed to make it work. For the question, you can’t use minSpareCols option with nestedRows as it works only if data set constructed as array of arrays and nestedRows requires array of objects.
oky and what about mergeRows, I can use it but after collapsing or expanding how will I keep the merge settings as expanding/collapsing change’s row index.
as I already posted screenshot of desired table in question. all these things I have tested in normal array or array data(without nested rows) but now I am not sure if I can use all those default things with nested rows or not.
Yes, mergeCells option unfortunately will not work correctly with nestedRows. The other basic options that won’t work either are filtering and sorting.