I found problem on my project , scroll table slowly and table editing cell delay.
Can you help me ?
https://clipchamp.com/watch/pu5mc3KlCoO
Hi @ALYN
Welcome to our forum.
Could you set us your configuration of Handsontable? We’d like to test the same one and check if it works that slow our our devices.
Thank you for helping me.
We use angular 15 , handsontable it work for new project but it doesn’t work on the project I’m working on.
I did followed everything documentation.
handsontable.component.html
![]()
handsontable.component.ts
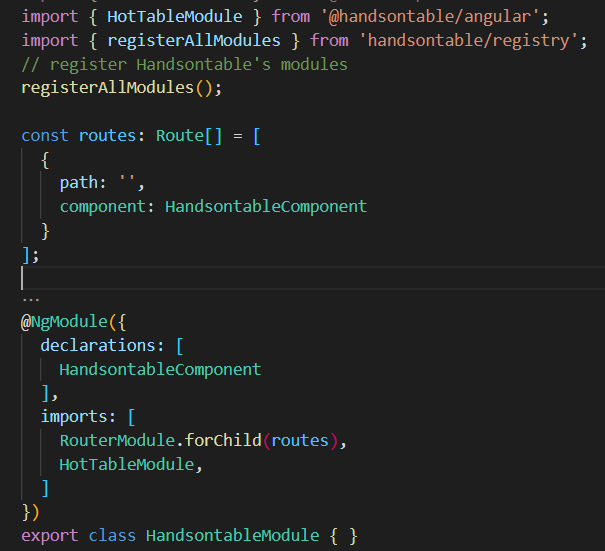
handsontable.module
handsontable.component.scss
![]()
very basicly but I don’t know why render is slow and delay.
Is there any particular reason to use the renderAllRows option? It is mainly used to force the browser to render all TDs in the DOM and also tends to slow down the time of loading the data.
Try renderAllRows because i think it will help but if don’t use renderAllRows it still has the same problem. if the table has scroll or multiple rows multiple columns.
The part of generating the data array in the instance (not before) is also a little bit heavier, but only slightly, and it would not cause issues with the edition. It has to be something else. Please tell me what your application environment is and what other libraries/frameworks do you use in the same app view.
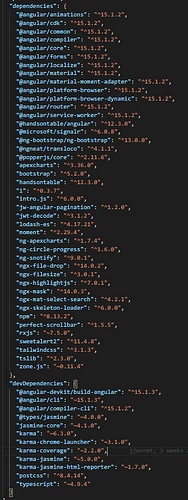
this is my package.json.
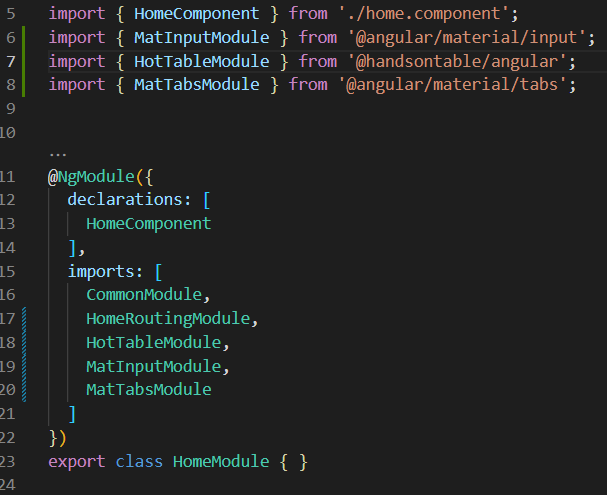
I know the problem in my project. I imported an some angular material module along with the
HotTableModule. But when I remove angular material modules. Hansontable is getting better.
Like this.
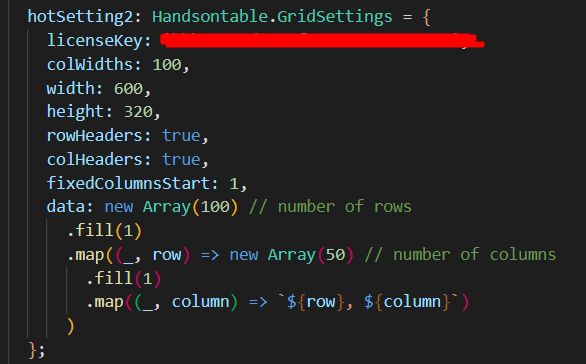
Could you also include the implementation of Handsontable (initialization and settings)?
Hi @ALYN
I am closing this topic as there have been no replies for a longer time.
Please open a new thread if needed or send us an email at support@handsontable.com